What is the use of box-sizing property in CSS ? - GeeksforGeeks
$ 23.99 · 4.5 (437) · In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
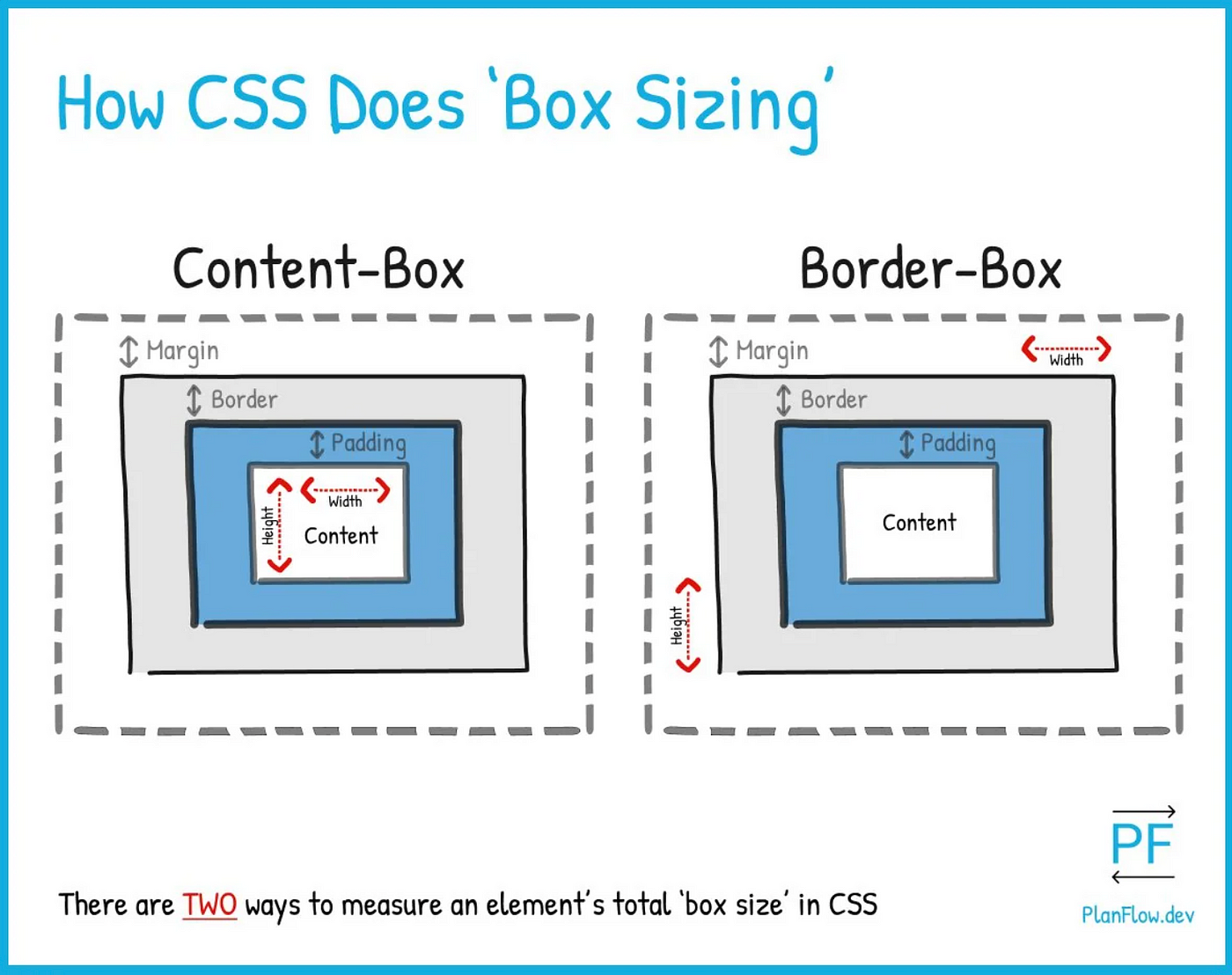
In this article we will learn about to use of the box-sizing property in CSS, The box-sizing property defines how the width and height of an element should be visible to the user i.e. border and padding are to be included or not. Syntax box-sizing content-box border-box Property Values content-box (default

Understanding CSS Box-sizing: border-box;, by Nico

The CSS Box Model

CSS Tutorial #9 : CSS Box Model, Margin and Padding

How is border-box different from content-box ? - GeeksforGeeks
Introduction to Cascading Style Sheets (CSS), by JIN
CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

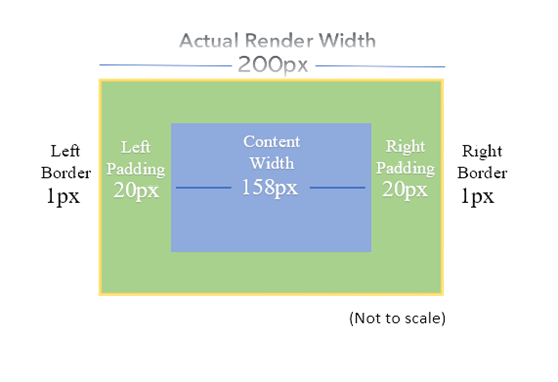
Unboxing the Box-Sizing Property in CSS / Blogs / Perficient

CSS Box Sizing How to use Box Sizing in CSS With Examples

What is wrong with geeksforgeeks? Why forcing to sign-up!! Spammers!!! : r/programming

html - Does Box Model calculation include margin or not? - Stack Overflow

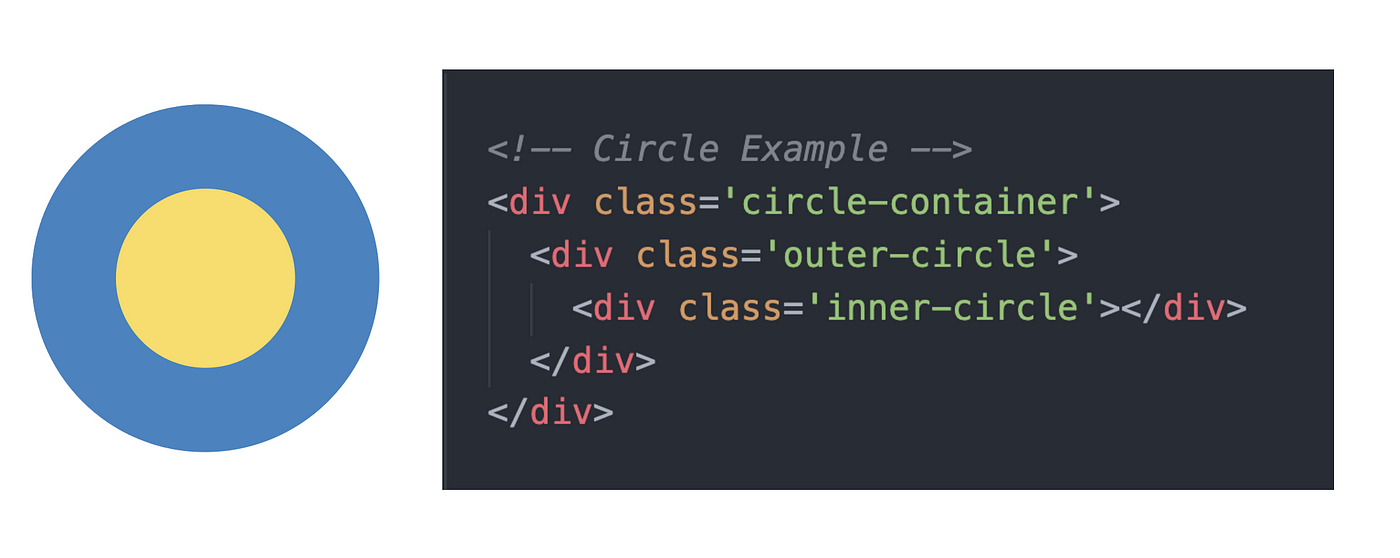
Drawing with code: an intro to CSS art, by Anna Pawl

CSS Box Model

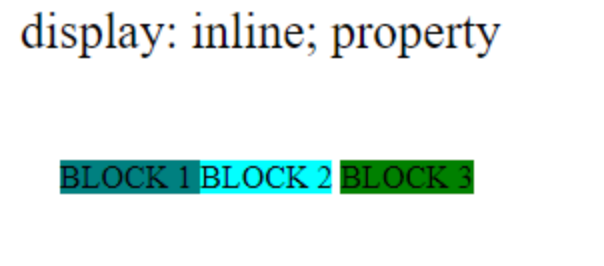
CSS * Display Property in Depth – @tkssharma, Tarun Sharma

box sizing - CSS Resetting Margin and Padding - Stack Overflow

Learn CSS Box Model and its Properties with Examples
