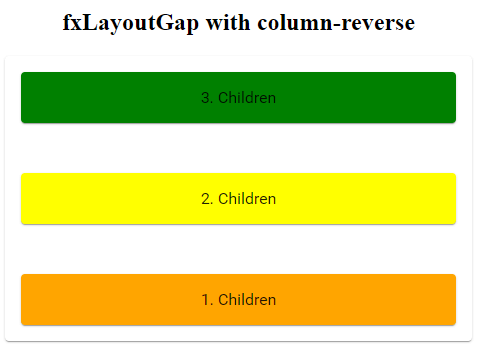
fxLayoutGap puts the gap on the wrong side when used with RTL
$ 7.99 · 4.8 (508) · In stock

Combination of fxLayoutWrap fxLayoutGap modification · Issue #165 · angular/flex-layout · GitHub

Pipeline of GAPPadder for closing gaps: a Align reads back to the draft

The label on a mat form field with Outline with a prefix not aligning inside a dialog · Issue #15027 · angular/components · GitHub
The label on a mat form field with Outline with a prefix not aligning inside a dialog · Issue #15027 · angular/components · GitHub

Angular Flexlayout LayoutGap not margin in viewPort - Stack Overflow
The label on a mat form field with Outline with a prefix not aligning inside a dialog · Issue #15027 · angular/components · GitHub

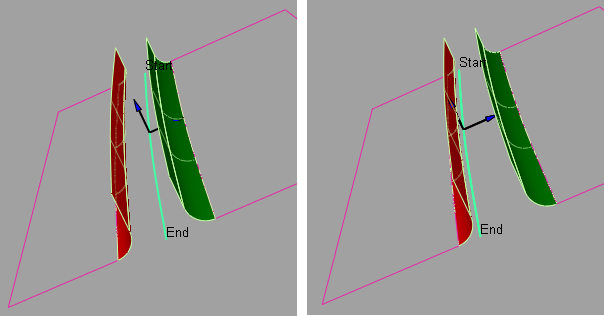
Alias 2023 Help, Surfaces > Rolled Edge > Panel Gap
fxLayoutGap API in Angular flex layout
fxLayoutGap puts the gap on the wrong side when used with RTL
fxLayout=row fxLayoutWrap fxLayoutGap=10px gives an offset starting at the 2nd line · Issue #108 · angular/flex-layout · GitHub
Functions in track editor greyed out - Apple Community