Wrapping text in flex-item? - HTML & CSS - SitePoint Forums
$ 18.50 · 4.6 (264) · In stock

Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma
Why should we use normalize.css with the CSS3 flexbox? - Quora

Stunning CSS3 by Maha K. Yacoub - Issuu

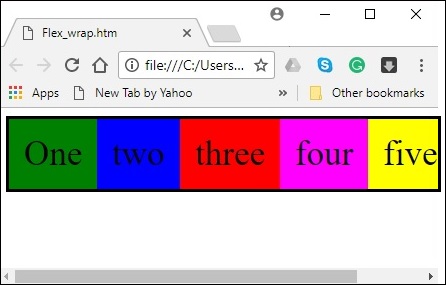
Flexbox - Flex-Wrap

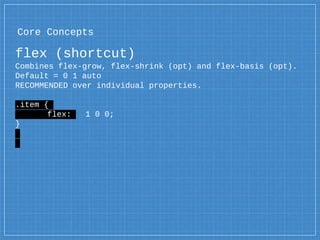
CSS Flexbox (flexible box layout)
Presenting: BLC Plugin! For kanban like organization in the style

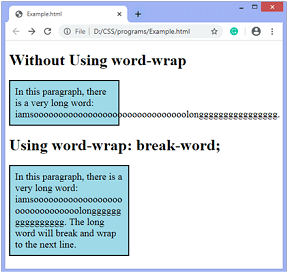
How to wrap text in CSS - javatpoint

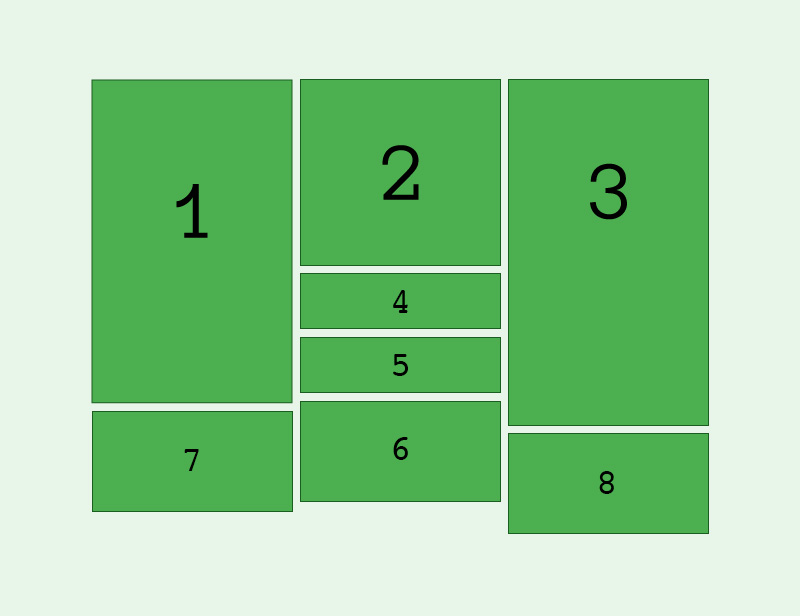
css-grid][css-flexbox] Pinterest/Masonry style layout support
3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css

css - Flex container items exceeding width - Stack Overflow

The CSS PocketGuide by ELMALEKI - Issuu

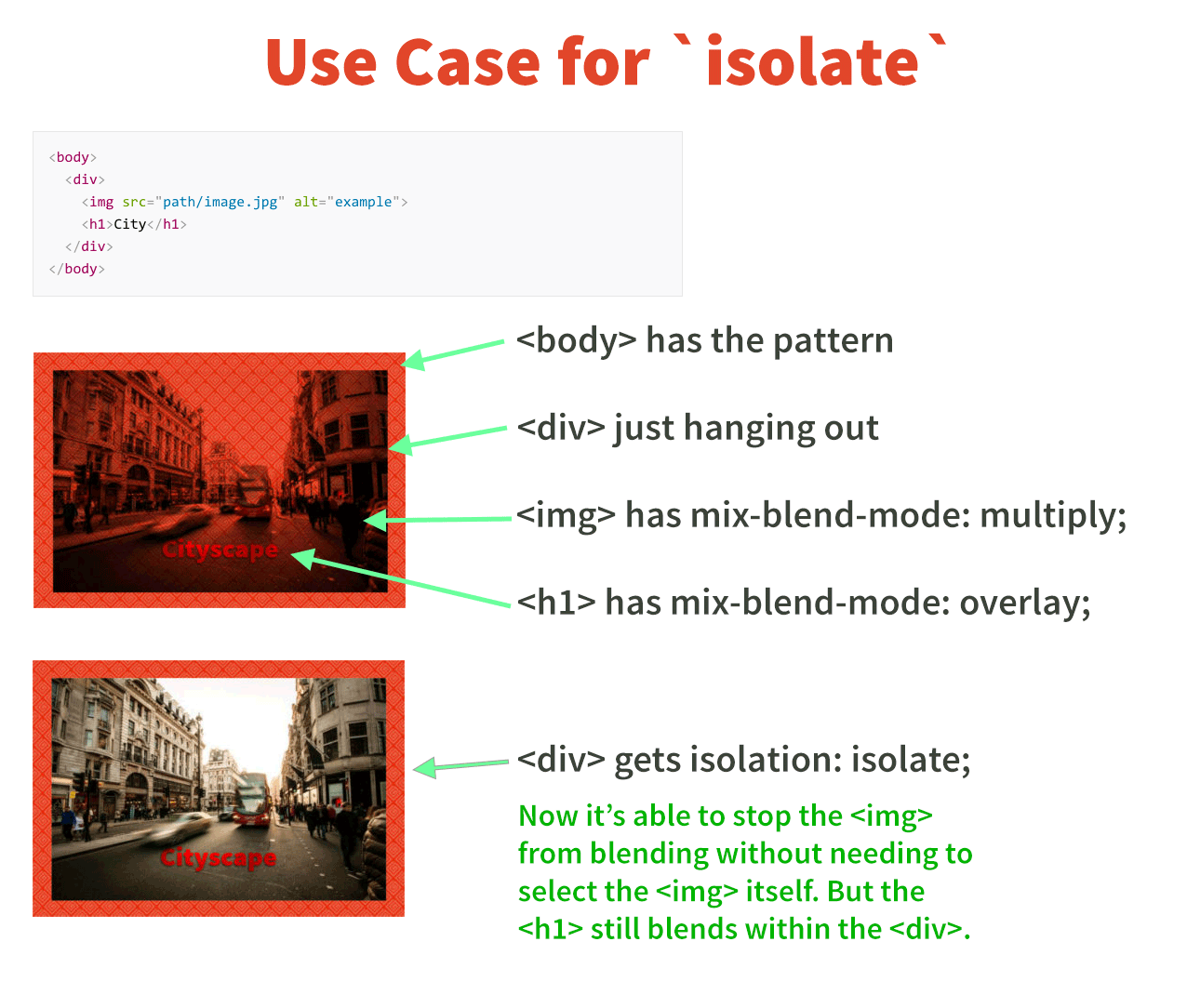
isolation CSS-Tricks - CSS-Tricks

css-grid][css-flexbox] Pinterest/Masonry style layout support
