css - flexbox stretching height of element with a difficult layout
$ 9.50 · 4.5 (330) · In stock

I have the following HTML structure: <div id="page-wrapper"> <div>#banner</div> <div>#left-panel</div> <div>#content</div> <di
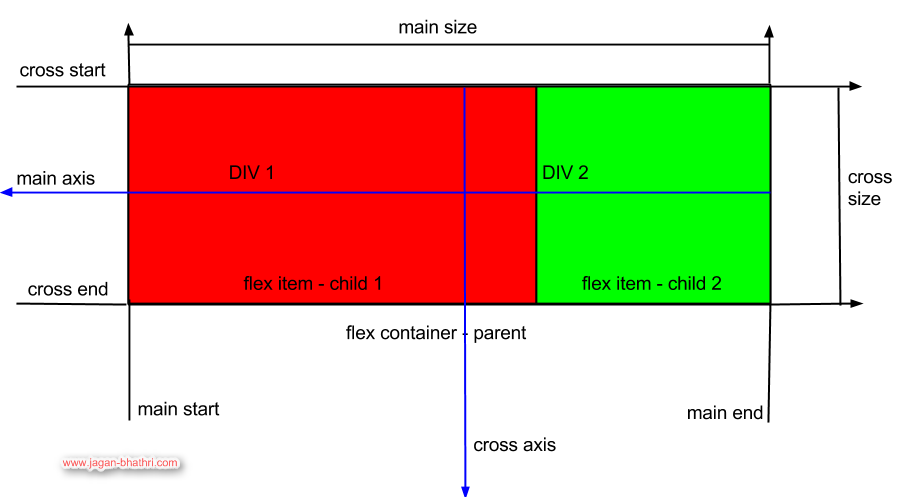
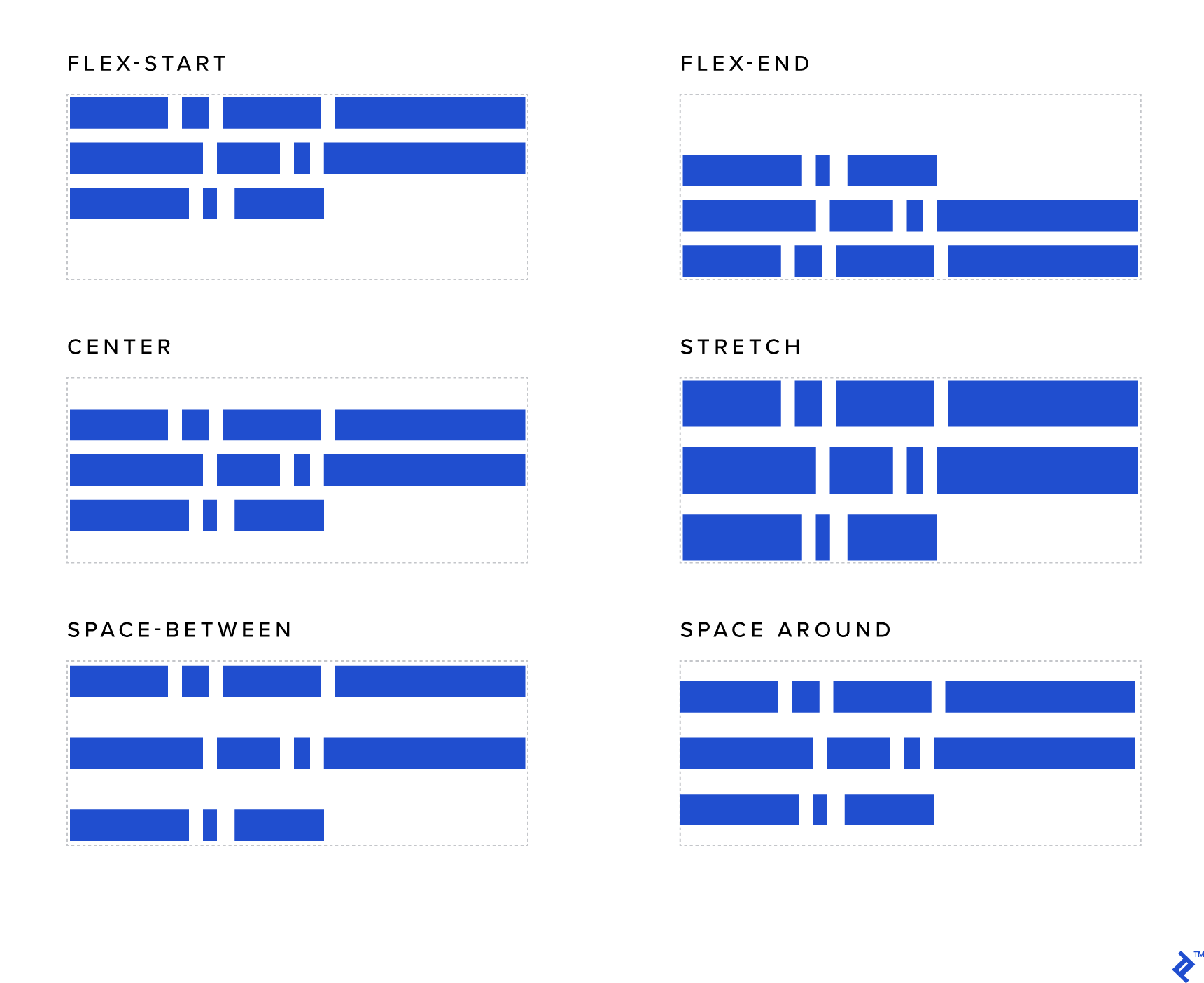
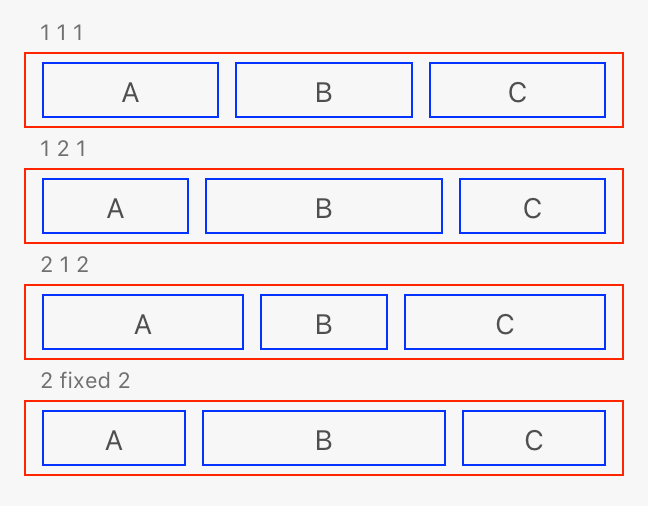
A Complete Guide to Flexbox

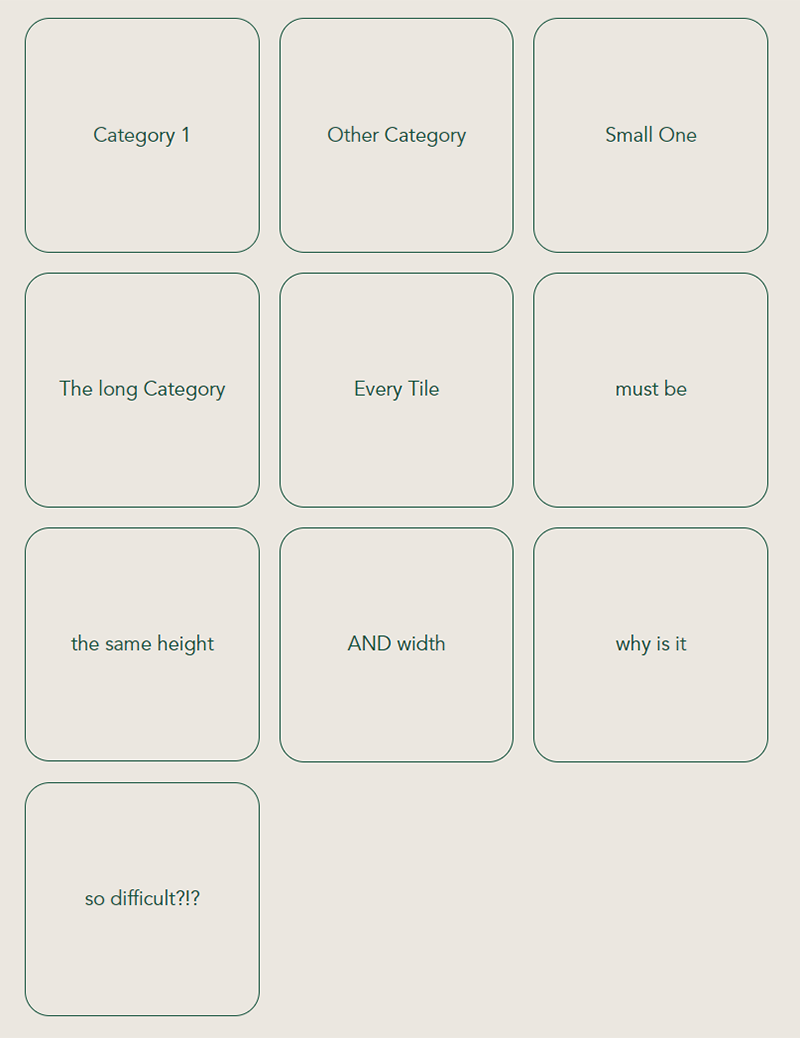
Tile design: Same sized columns with css flex and grid combo, html5 Referenz und Tutorials, Neuerungen, CSS 3

Creating Flexible Layouts with Flexbox — SitePoint

html - Flexbox stretching and aligning elements (on second row and on different screen) - Stack Overflow

Flexbox in HTML5: An Overview

CSS Flexbox tutorial Vojtech Ruzicka's Programming Blog

Common CSS Flexbox Layout Patterns with Example Code

Build Smart CSS-only Layouts with Flexbox

Flexbox layout · Adobe XD Plugin Reference

Flexbox - Learn web development

Web Designer's Guide to CSS Flexbox for Modern Website Layouts – Brad Hussey

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module