css - Use flex wrap with stretch elements as rows - Stack Overflow
$ 7.50 · 4.9 (86) · In stock

I am trying to use flex-wrap and stretch with little success. Everything looks good as long as window width is less than height. But as soon as I resize the screen, 2 rows become 1. I'm planning t

Layout Options Overview - Documentation

Layout with Flexbox · React Native Archive

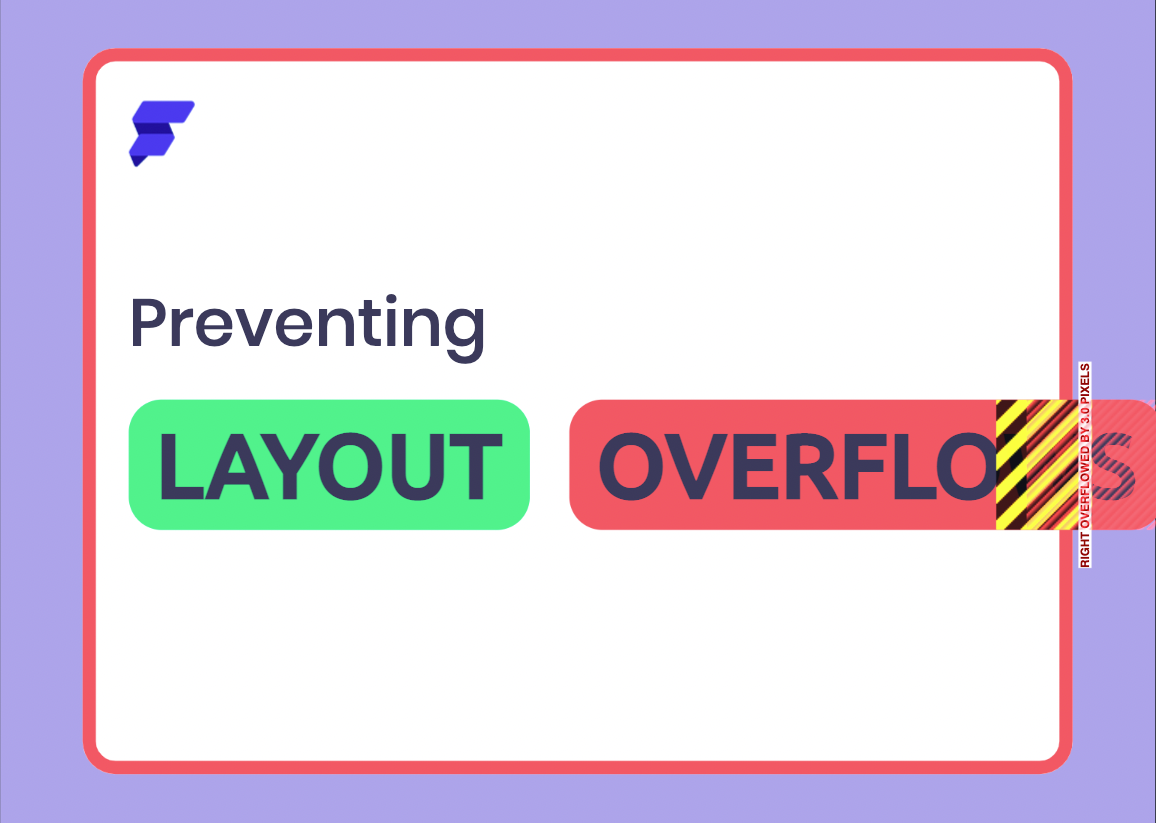
Preventing Layout Overflows in FlutterFlow

CSS Flex: with all examples - Knoldus Blogs

Birdie Personal Safety Alarm – She's Birdie

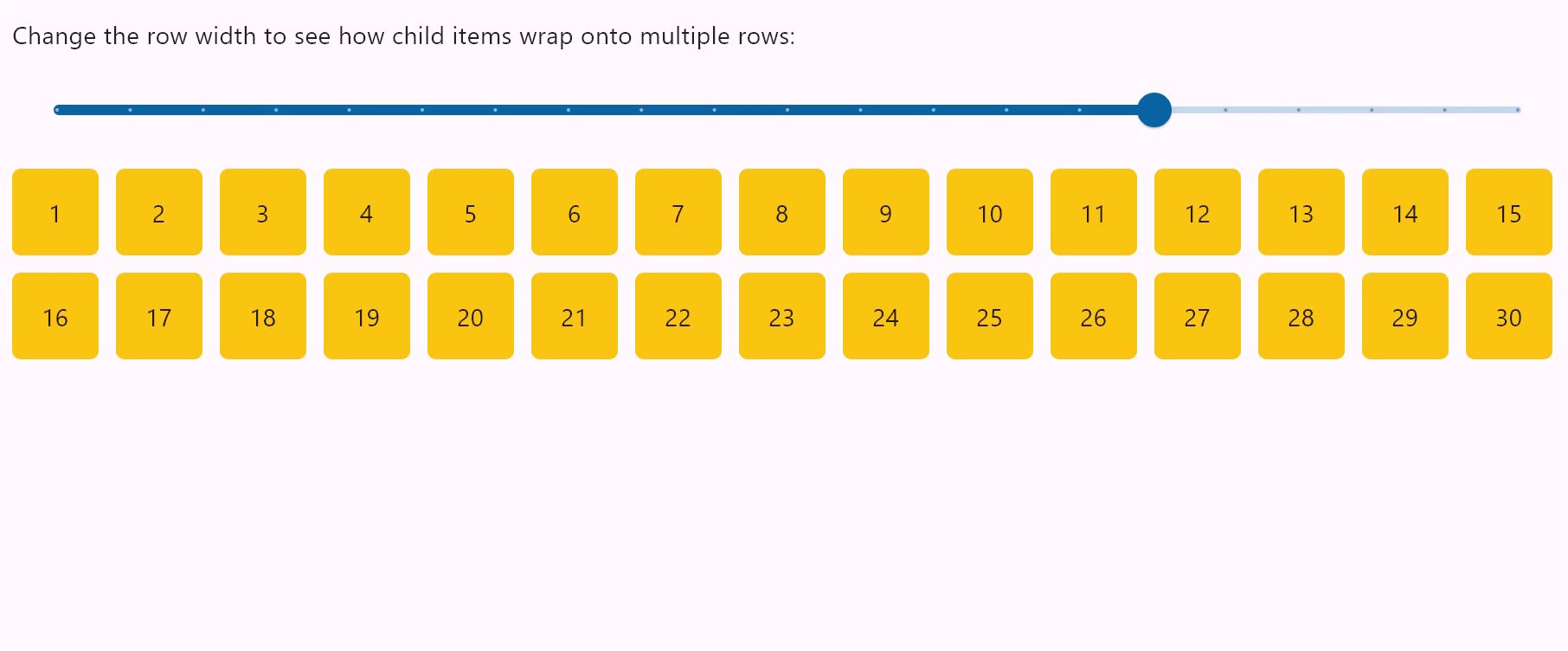
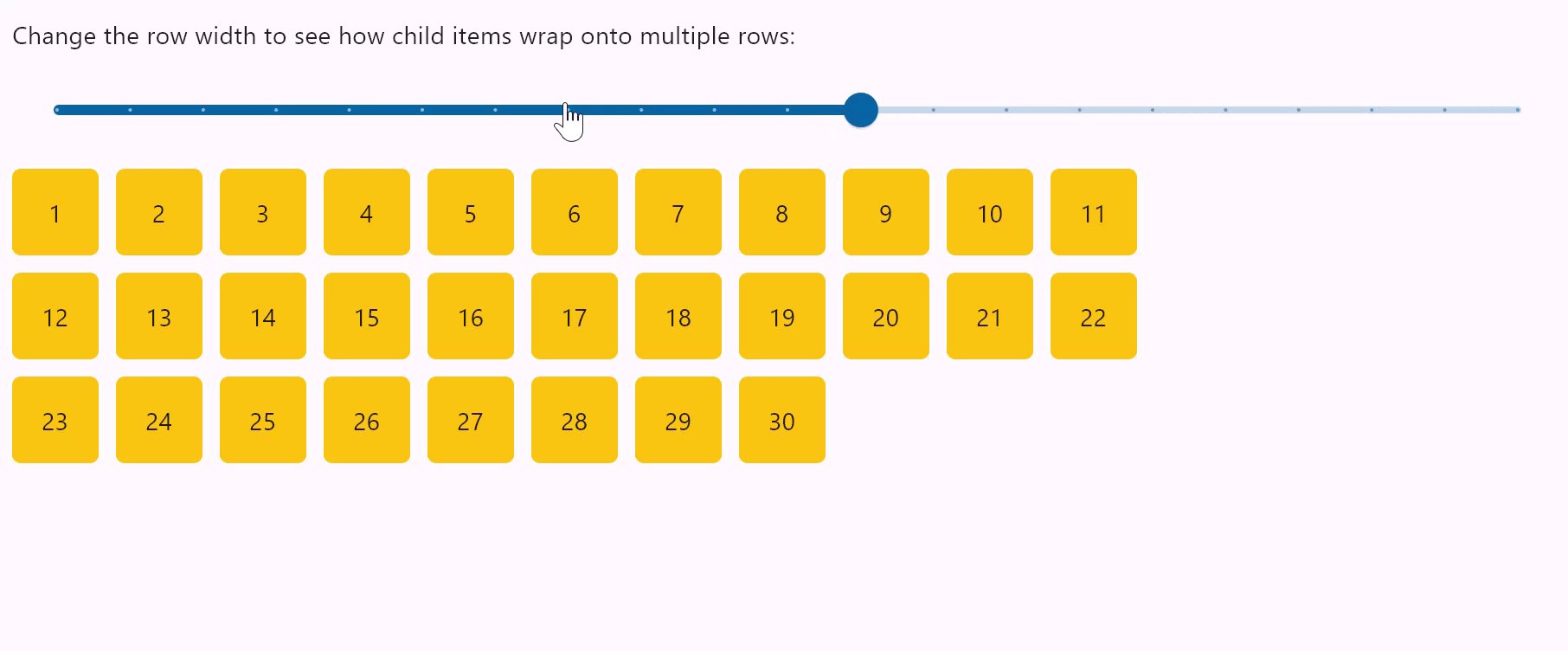
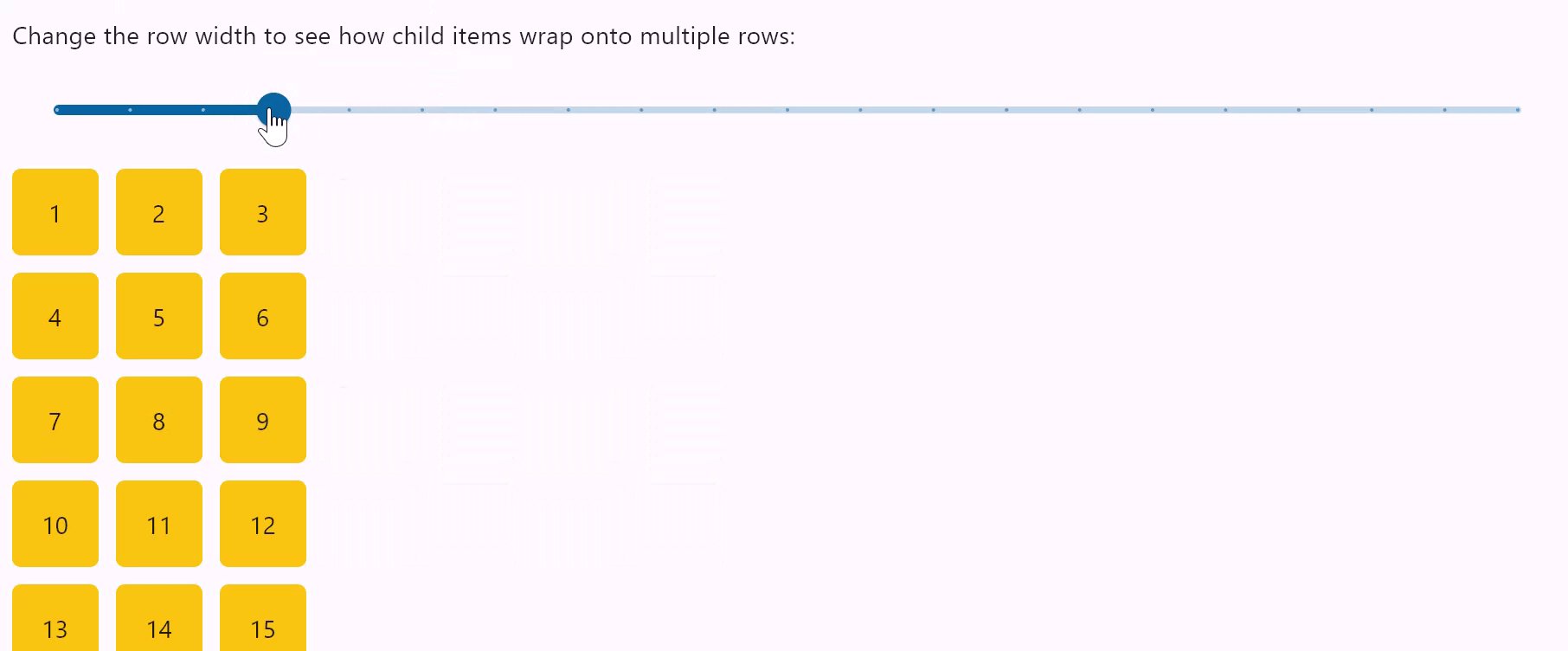
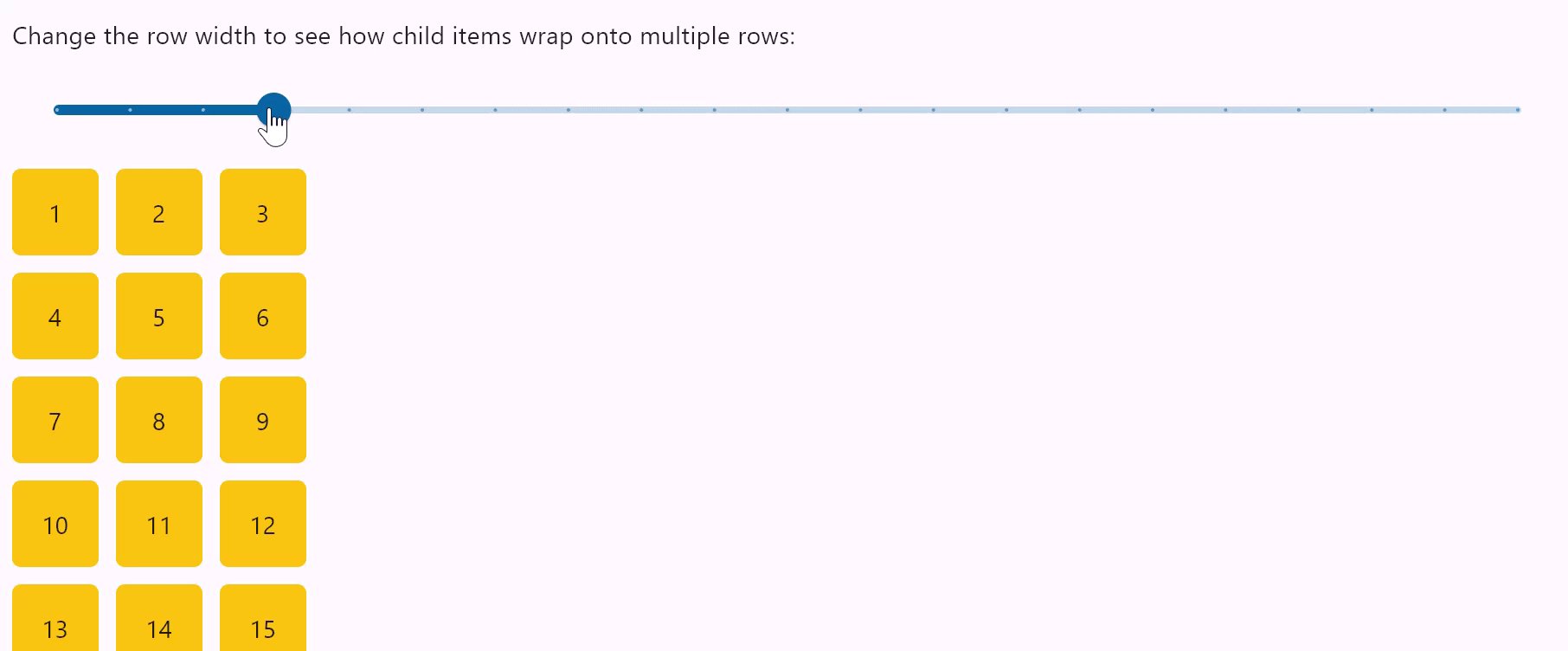
Row Flet

Flexbox or CSS Grid? How to Make the Right Layout Decision — SitePoint

How to wrap an element with more content in flexbox container to have the same width as other elements in CSS ? - GeeksforGeeks

Power Of Flexbox CSS