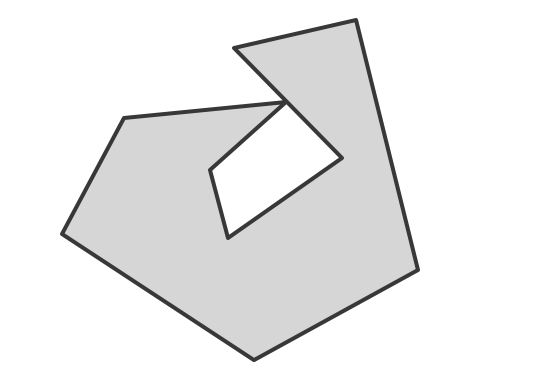
html - Polygon with a hole in the middle with HTML5's canvas
$ 25.99 · 4.6 (567) · In stock

Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

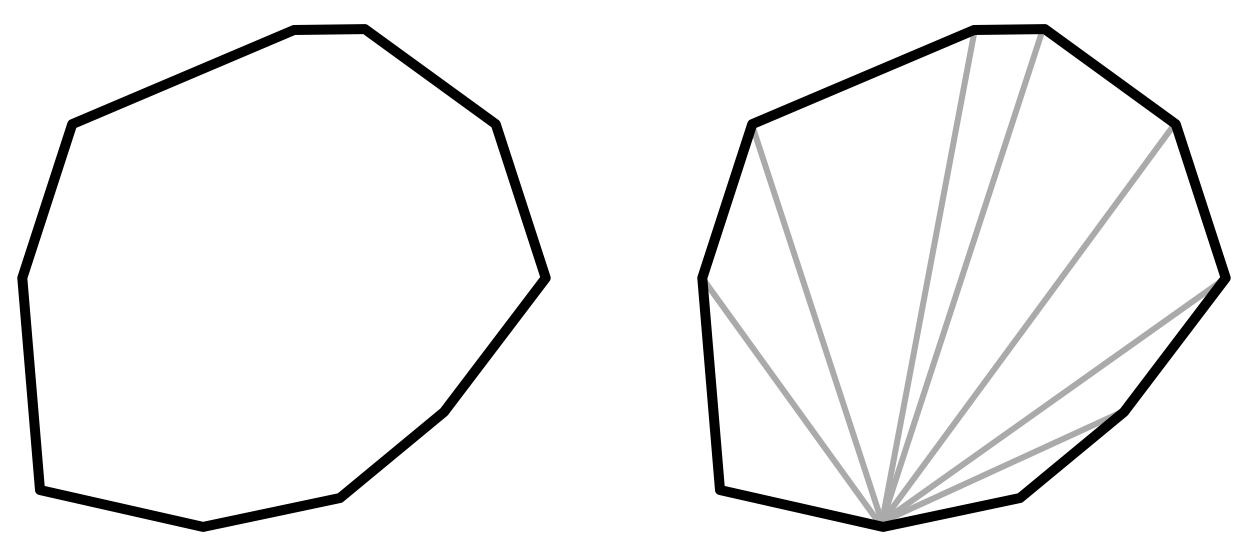
Polygon Triangulation With Hole — Example Code In JavaScript and

How to Draw a Polygon Using the HTML5 Canvas — LEARN TO CODE

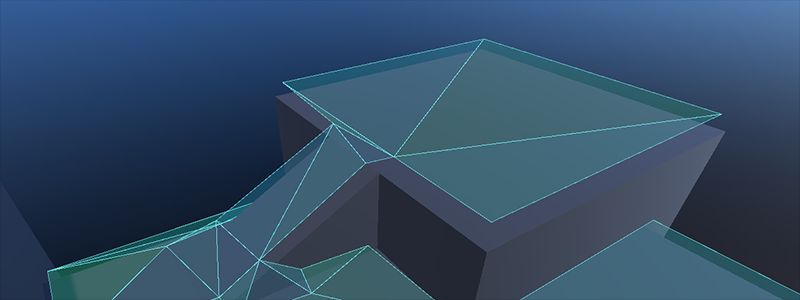
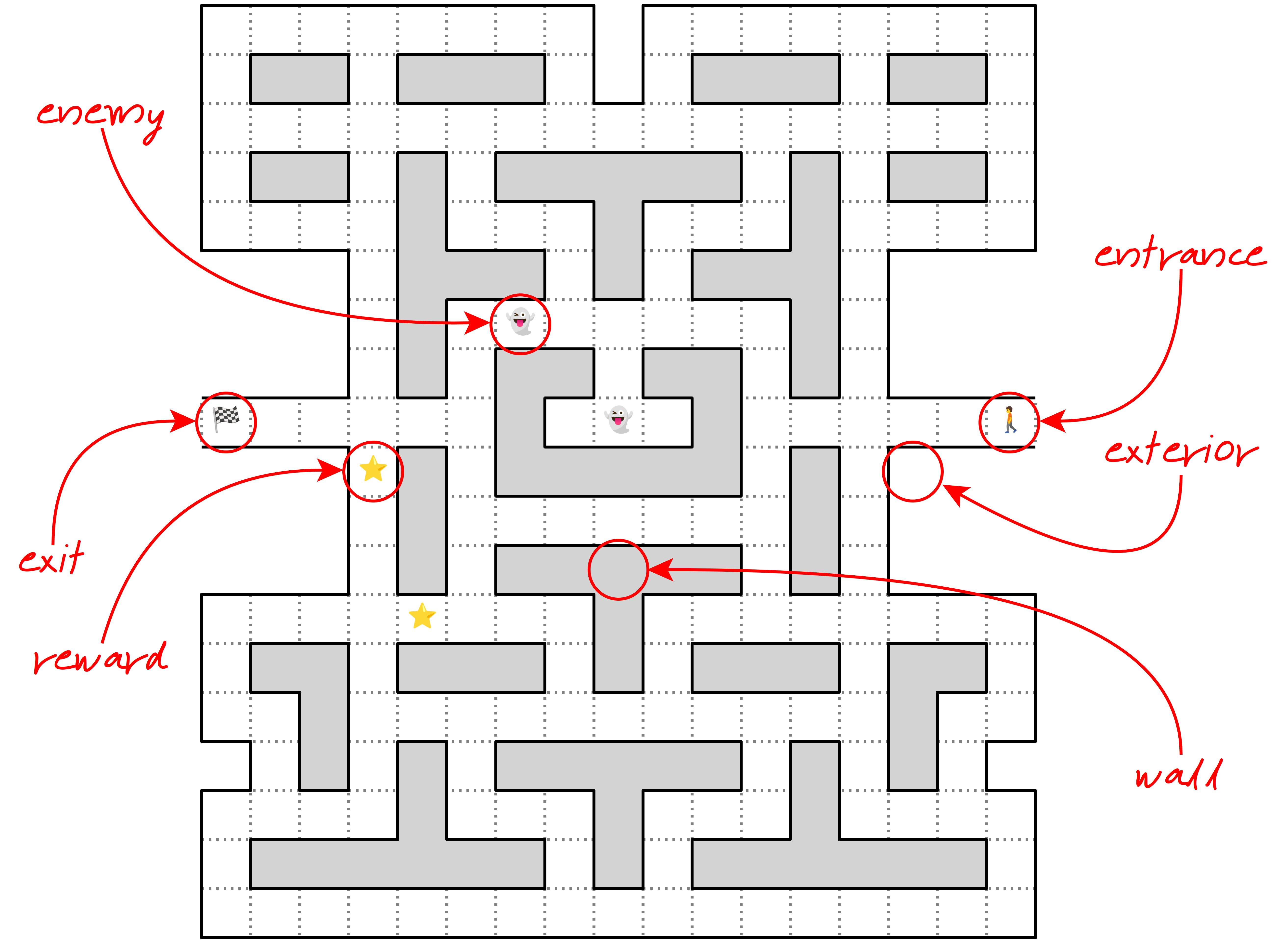
Using navigation meshes — Godot Engine (stable) documentation in

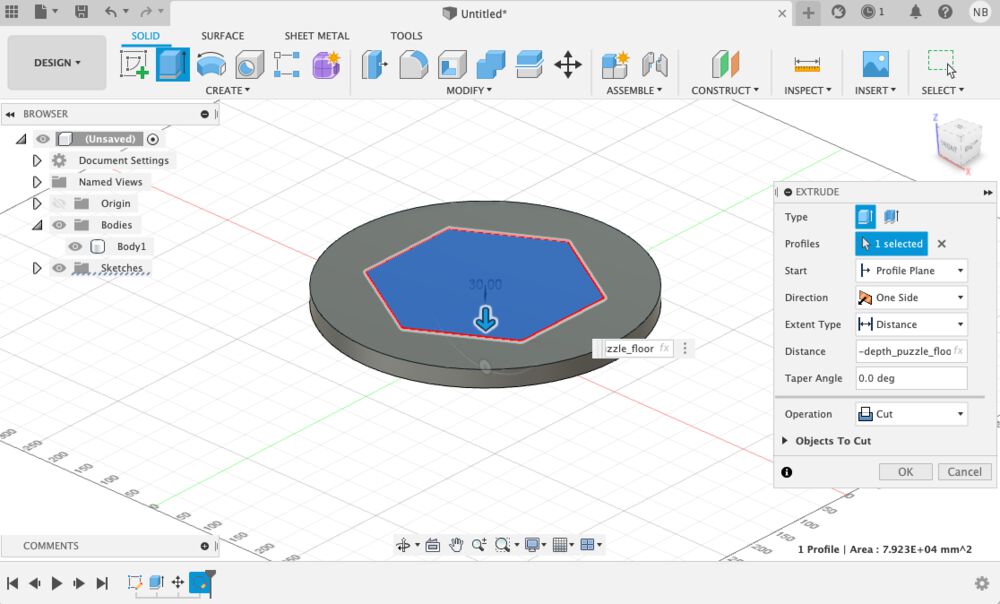
Computer-Aided Design

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties

javascript - Fill in outer area of an interior polygon - Stack

4.8 Embedded content — HTML5

Build a Maze Solver in Python Using Graphs – Real Python

Javascript Clipper / Wiki / Home 5

Polygon Triangulation With Hole — Example Code In JavaScript and

Polygon Triangulation With Hole — Example Code In JavaScript and

Create Your Own HTML5 Canvas Toolkit With Vanilla JavaScript

javascript - Fill in outer area of an interior polygon - Stack