How to get horizontal scrolling padding only at beginning and end
$ 5.00 · 4.8 (450) · In stock

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

How padding a scrollable text inside a Scroll View ? - Questions & Answers - Unity Discussions

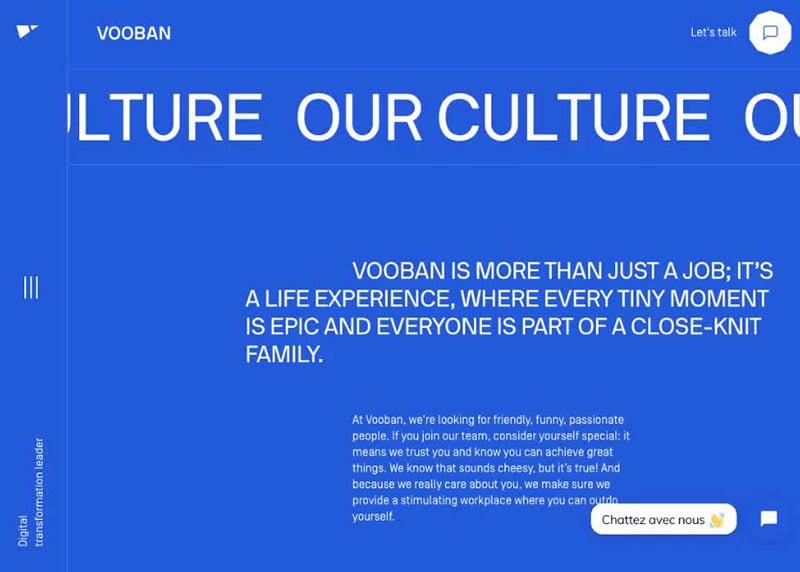
Amazing Horizontal Scrolling Website Examples

Horizontal Scroll with Padding.

Practical CSS Scroll Snapping

google chrome - Horizontal scroll bar in Facebook news feed (homepage) - Web Applications Stack Exchange

Understanding constraints

Layout and the containing block - CSS: Cascading Style Sheets

Horizontal scrolling - Webflow University Documentation
How to disable wrap and show only one h scroll for code block? - Help - Obsidian Forum

CSS Grid Horizontal scroll, adding space before and after scrolled items - Stack Overflow

Horizontal Scroll with Padding. - DEV Community

Indie Retro News: STARFIGHTER 77 - A homage to classic space games from the 70's and 80's
Element size and scrolling