CSS Grid does not display correctly in the editor, but works in the frontend - Bugs - Bricks Community Forum
$ 27.00 · 4.8 (665) · In stock

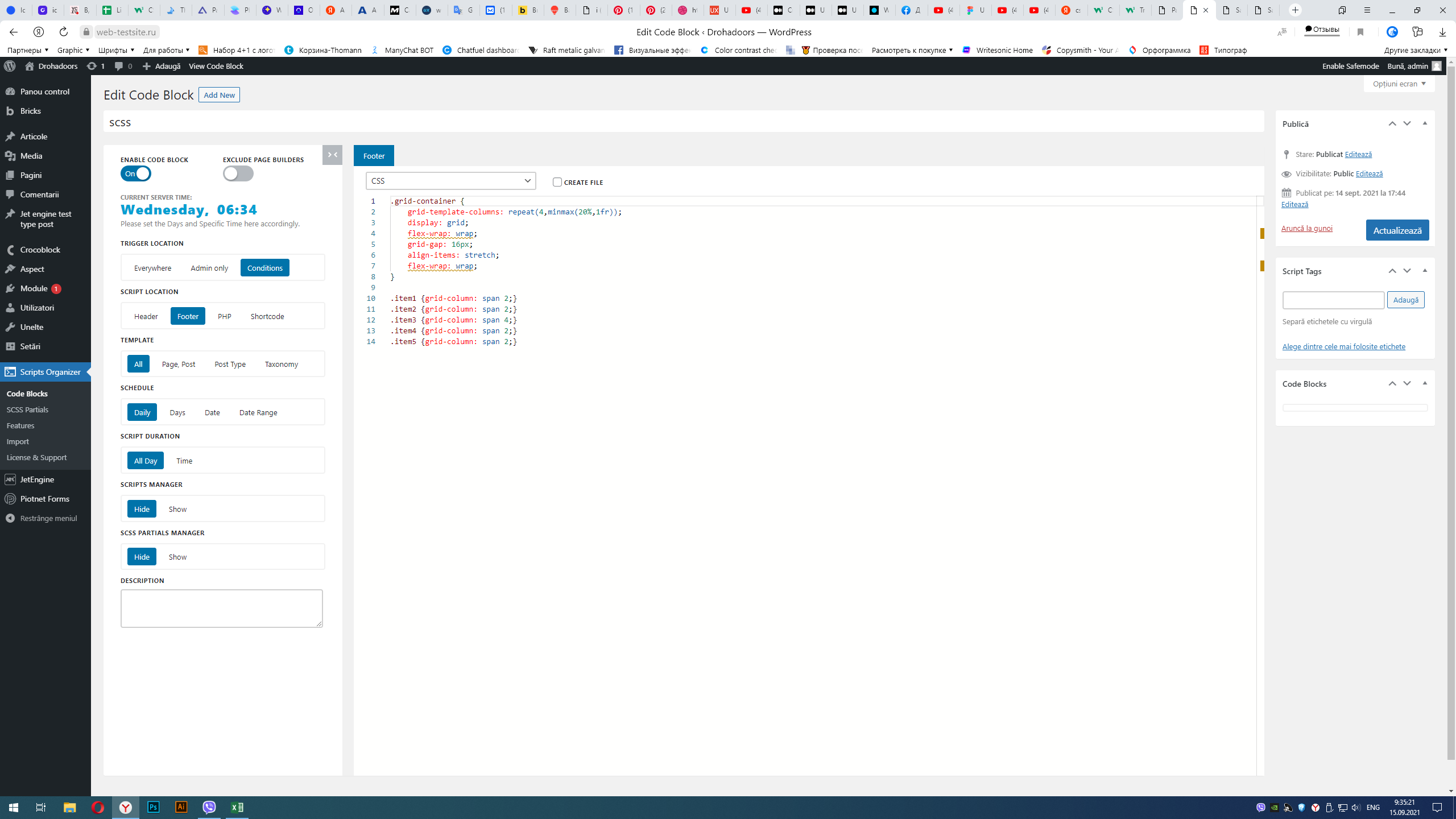
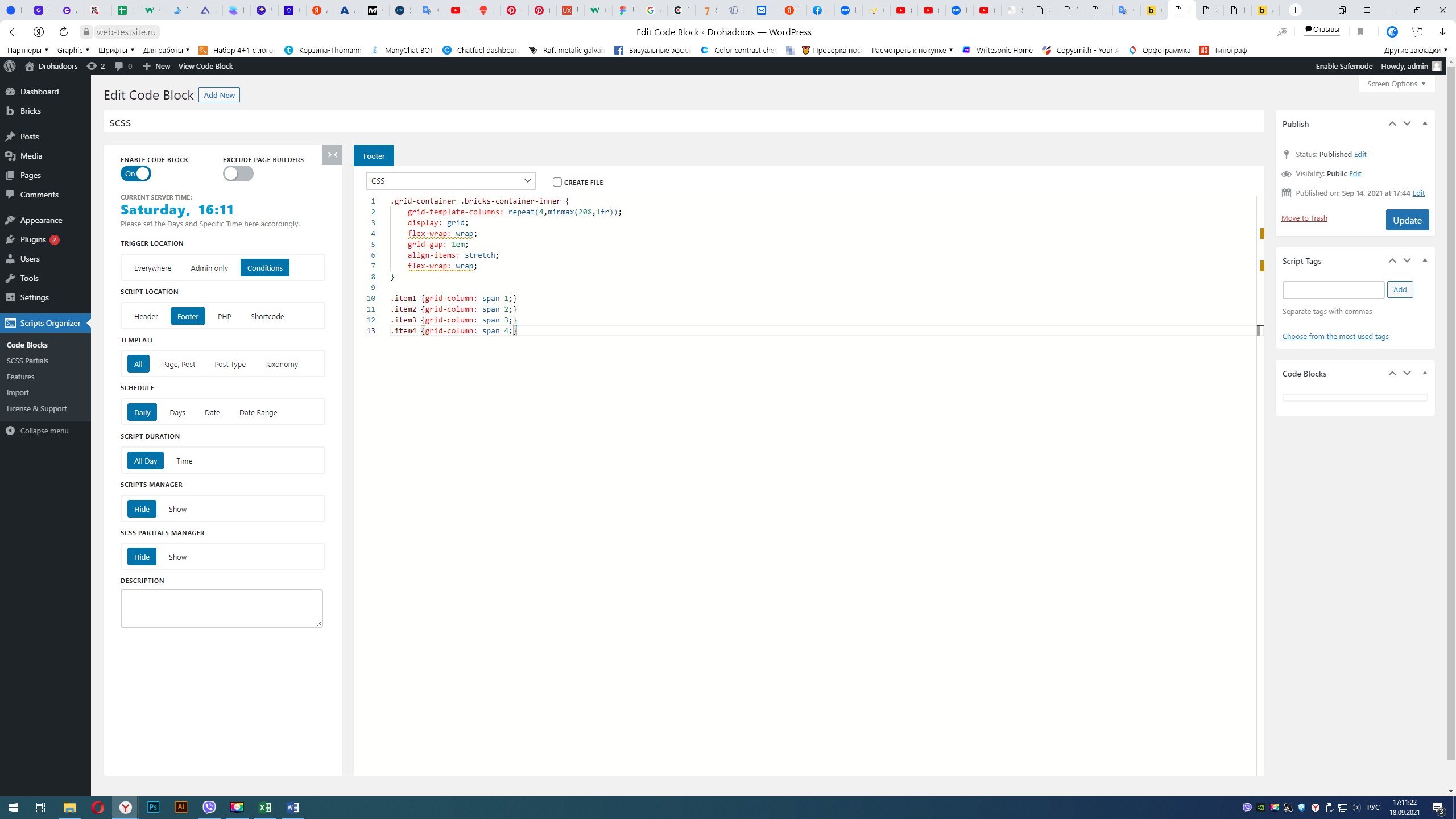
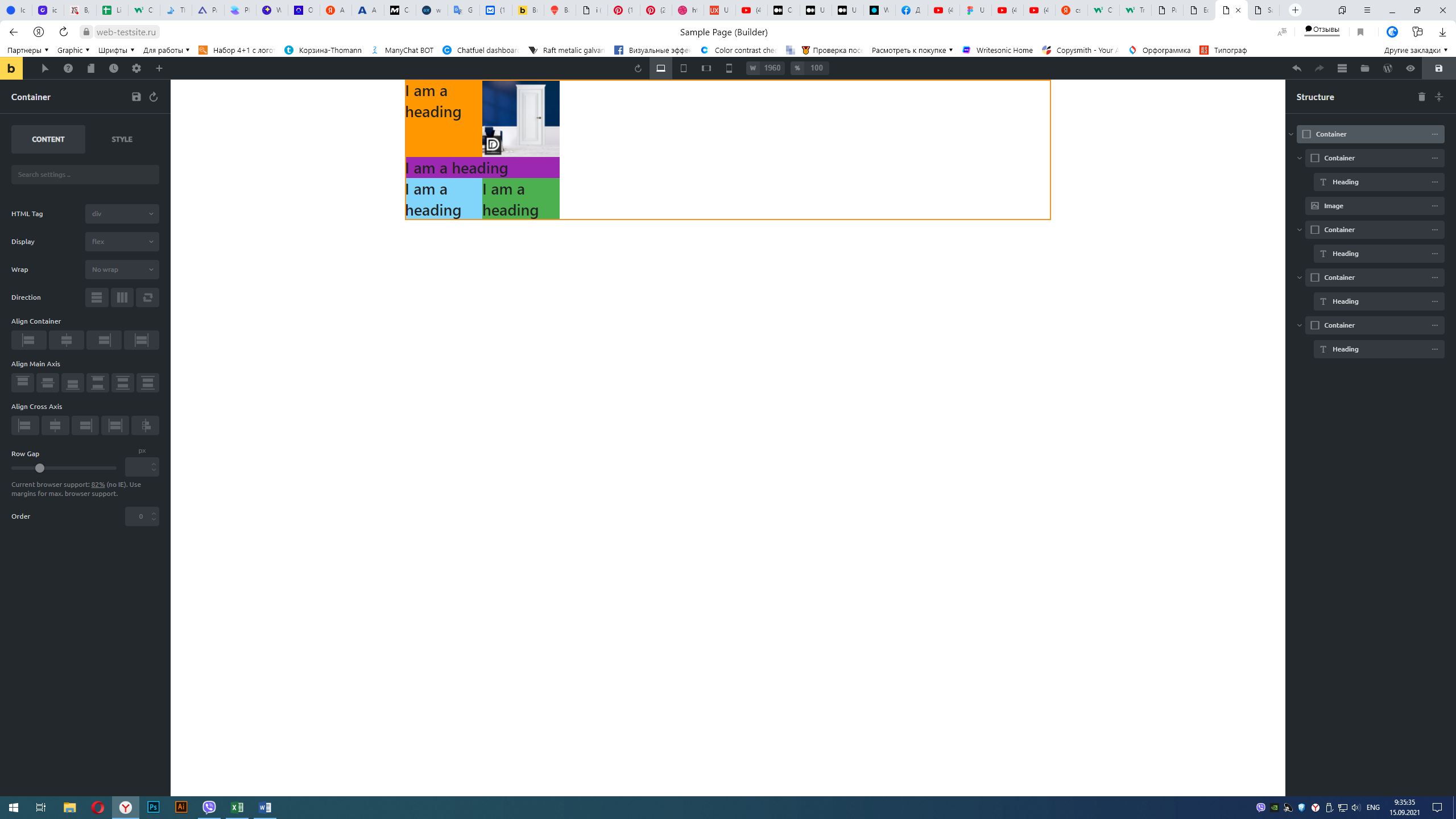
Bricks Version: 1.3.3 Browser: Chrome OS: Windows I try to use CSS Grid in Bricks before it goes mainstream, but I notice that bricks do not know how to display layers correctly in the editor, I observed this with various code (and this is not due to the fact that the bricks do not support the grid, the CSS grid is not a script library that needs to be loaded separately, this is part of the CSS and the result in the frontend is you you can see in the screenshots)

Gutenberg vs Elementor: Battle Among the Champions

Contact Form ExpressionEngine University

Presenting Blender as a new IFC authoring tool - Users

The Complete Beginner's Guide to a Web Development Career - DEV

Layout and the containing block - CSS: Cascading Style Sheets

CSS Grid is really Glitching Out - Bugs - Forum

Tutorials List - BricksLabs

Let's Talk About Divi 5.0 And The Future Of Divi

Bricks Builder Review WordPress 2024 (The BIG Problem…) – WagePirate

WDD LIVE 018 - Best Practices Q&A and Mini-Tutorials - Kevin Geary

CSS Grid does not display correctly in the editor, but works in

CSS Grid does not display correctly in the editor, but works in

Shopify News: What's New for Shopify Partners and Developers - Shopify

Beaver Builder 2.5 “Contra” – Outline Panel, Module Improvements
How Gutenberg Will Shape the Future of WordPress
