XAF Blazor - Use a Custom View Item to Add a Button to a Detail
$ 16.99 · 4.9 (591) · In stock

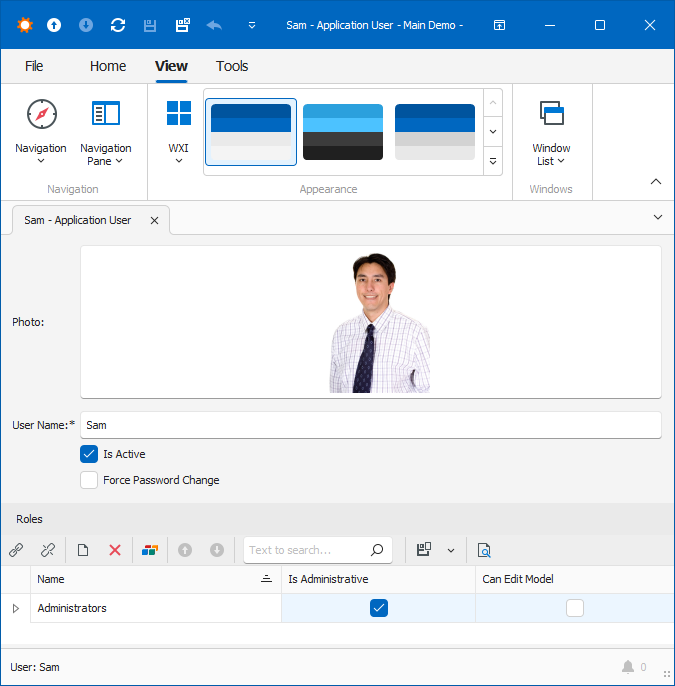
This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

express/feature/image/media_176db00d, png editor online

Manage Button Visibility in a Blazor Lookup Property Editor, XAF: Cross-Platform .NET App UI & Web API

express/feature/image/media_176db00d, png editor online

express/feature/image/media_176db00d, png editor online

List View Edit Modes, XAF: Cross-Platform .NET App UI & Web API
Blazor - How to show a fully custom non-XAF web page (with custom controls, JavaScript, Razor components, etc.)

Blazor Toolbar: Getting Started (Adaptive Button-Based Interface)
XAF Blazor - How to implement the Save & New and Save & Close buttons in DetailView (as it was in WinForms and WebForms)

Blazor Grid: Enable Data Editing and Validate User Input
XAF Blazor: How to open a reference property's Detail View by cell clicking in a ListView?
XAF Blazor - How to implement the Save & New and Save & Close buttons in DetailView (as it was in WinForms and WebForms)

XAF Blazor - Use a Custom Component to Implement List Editor