Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item
$ 6.50 · 4.8 (291) · In stock

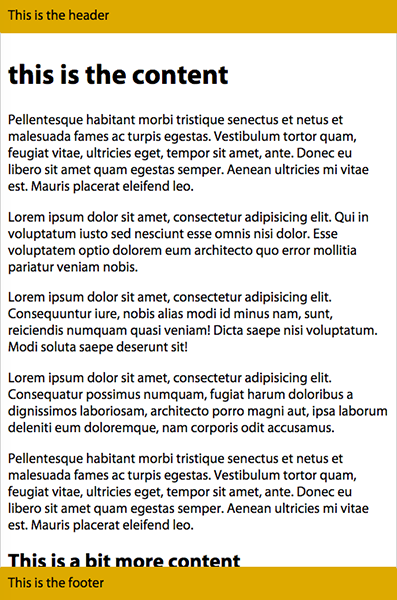
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

WebKit Features in Safari 17.0

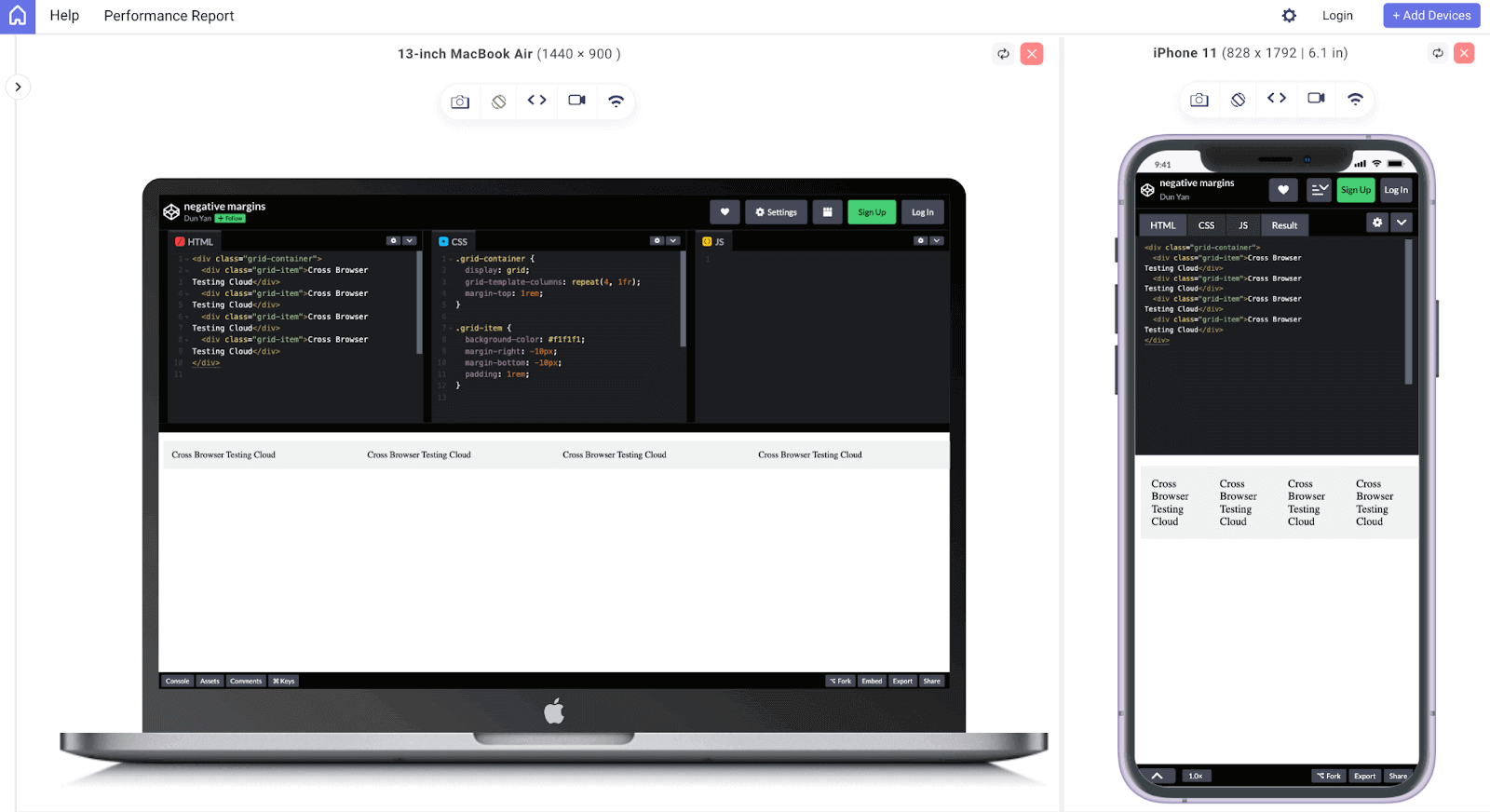
javascript - How to use Material-UI Grid for SPA (negative margin problem) - Stack Overflow

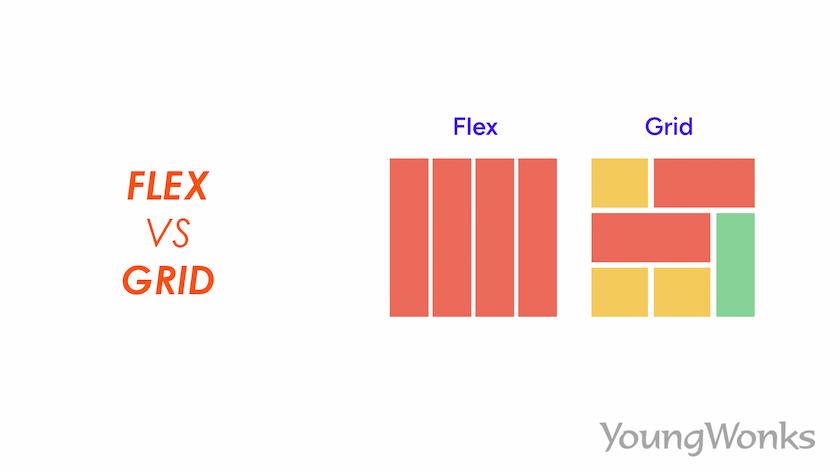
Flex vs Grid

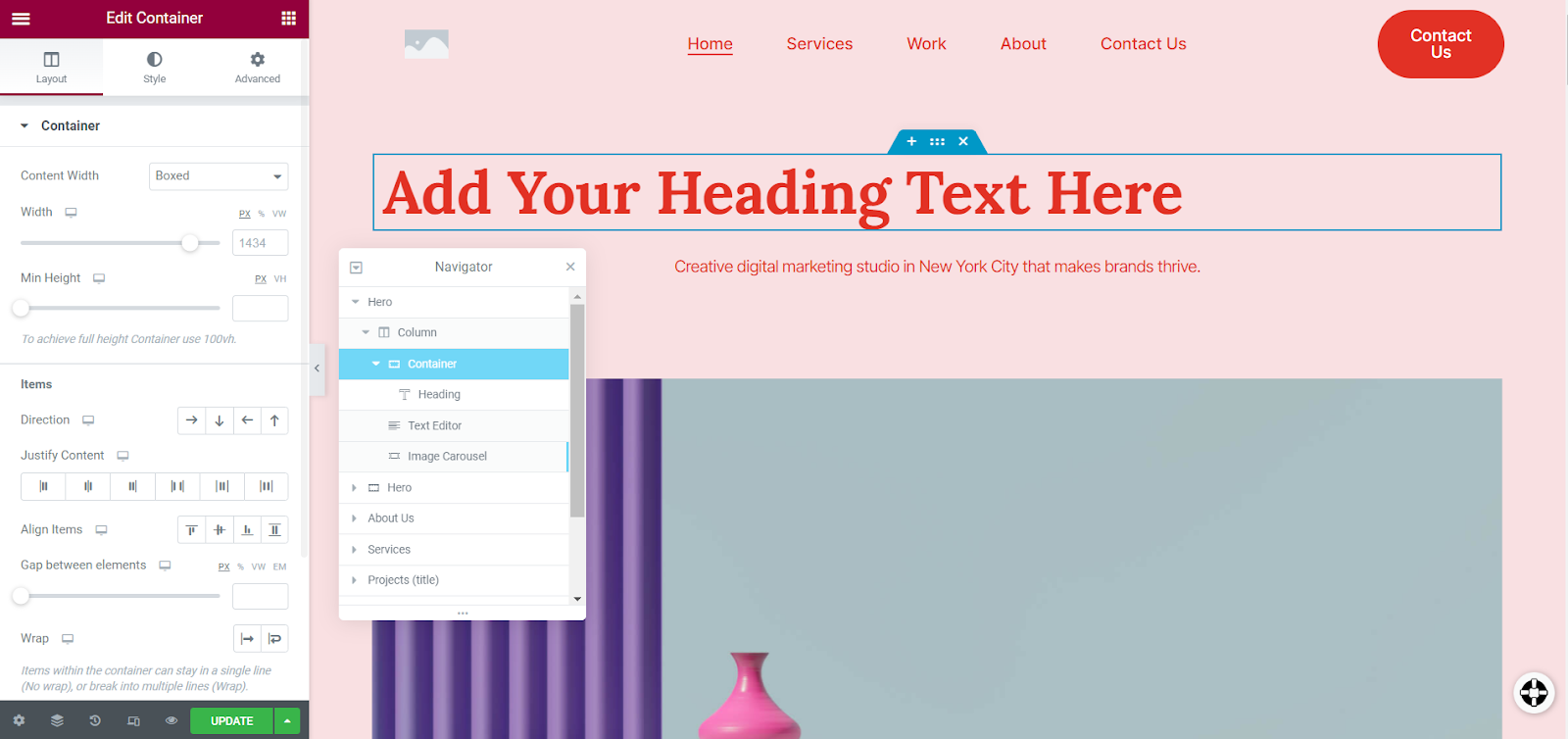
Set A Flexbox Container's Size And Behavior » Elementor

Building a dialog component, Articles

4. Flexbox Examples - Flexbox in CSS [Book]
A Complete Guide to Flexbox

Minimum sizing of nested flexbox in Safari · Issue #271 · philipwalton/flexbugs · GitHub

Spacing strategy - Client-First

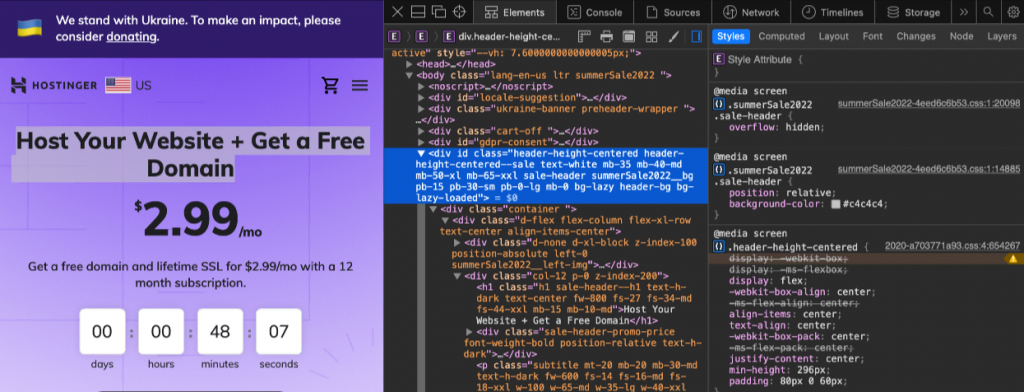
How to Inspect Element: Simple Methods for Editing a Web Page

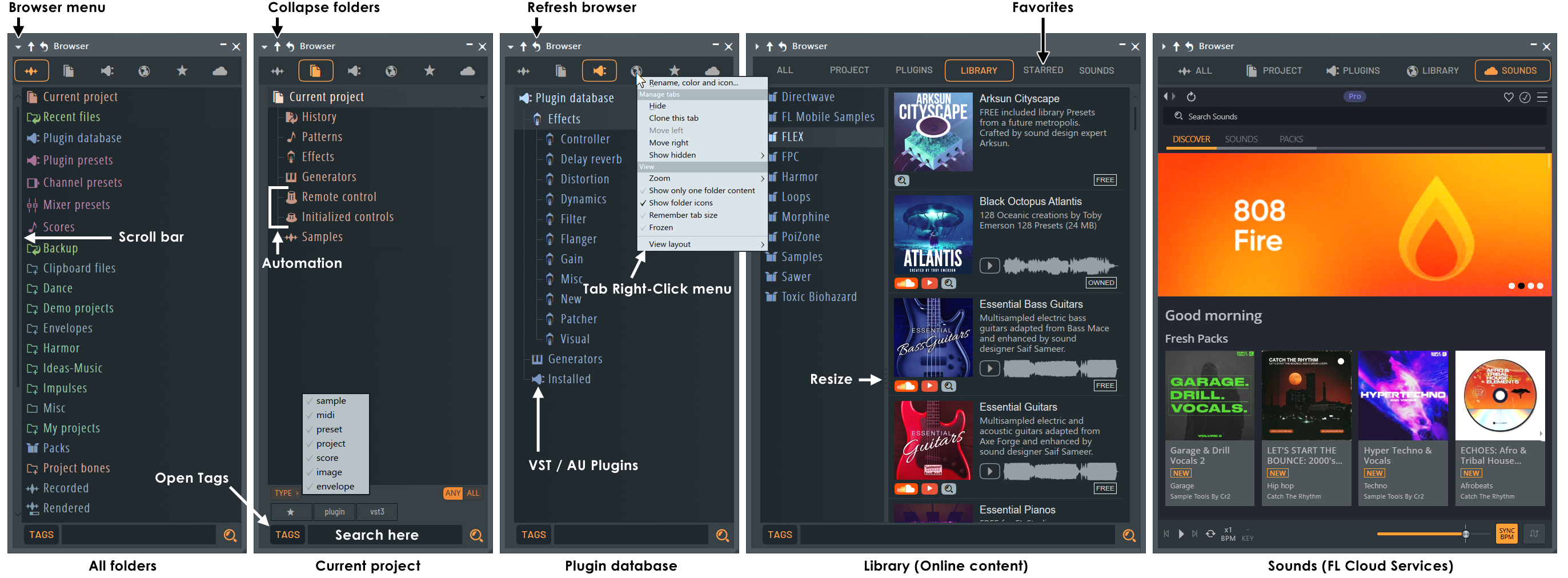
The Browser