Responsive design - Learn web development
$ 26.50 · 4.6 (440) · In stock

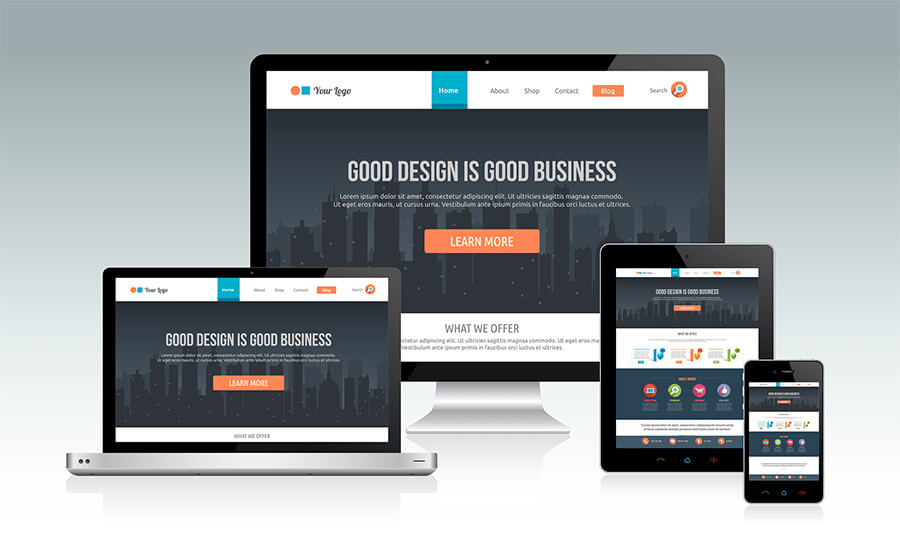
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.

Responsive Web Designs. With web pages being accessed through…, by Archana Manoj

3 Reasons Why Responsive Design needed for SEO - Web Developer OC

The Beginner's Guide to Website Development

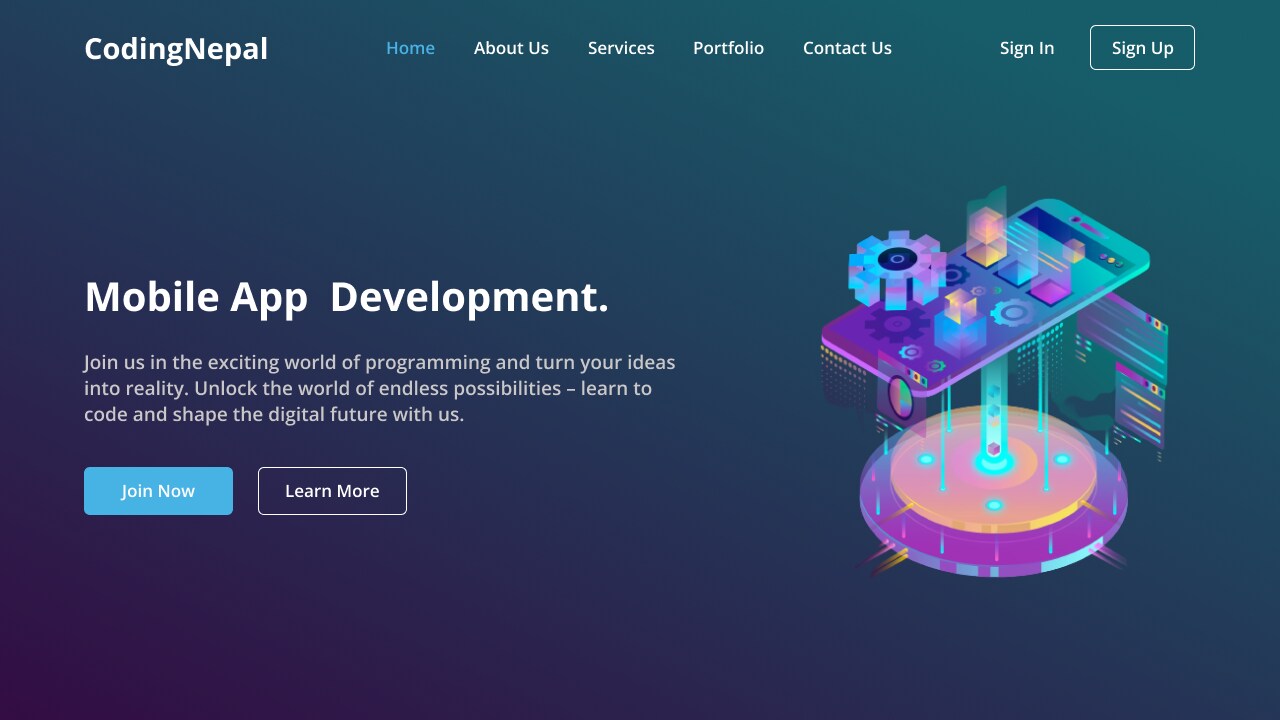
Create A Beautiful Responsive Website in HTML and CSS
How much CSS should you be familiar with to start as a web developer?

Bridging the Creativity-Feasibility Gap: Advantages of Knowing Front-end Coding for UX Designers, by Rejeesh Rajarethinam, ispeakux

Responsive Web Design

Learning Responsive Web Design

How to Learn Web Designing From Basics
How much CSS should you be familiar with to start as a web developer?
How to make your HTML responsive by adding a single line of CSS - Quora

