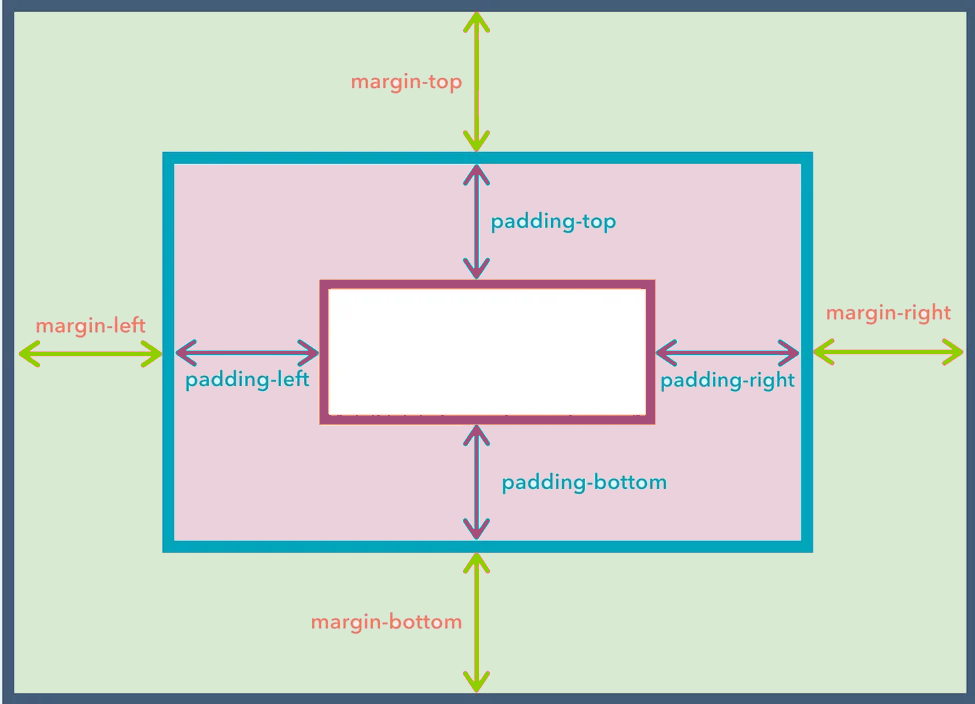
Where Not to Apply Margins and Padding in Bootstrap Structures
$ 12.50 · 4.8 (502) · In stock

I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Tips and Tricks of Margin and Padding in Bootstrap 5

How to use tailwind CSS padding, margin and border in your project

Build Simple and Efficient Components With React-Bootstrap

All Time - Wappler Community

Yearly - Wappler Community

Yearly - Wappler Community

New Responsive: Padding and Gap Controls - New features - Bubble Forum

Grid system · Bootstrap v5.2

Spacing strategy - Client-First

10 Most Common Bootstrap Mistakes That Developers Make

Espaçamento interno [padding] e externo [margin] em [Bootstrap

CSS - Paddings