Mesh not casting shadows on other mesh and mysterious ray of light bouncing - Questions - three.js forum
$ 22.99 · 4.5 (93) · In stock

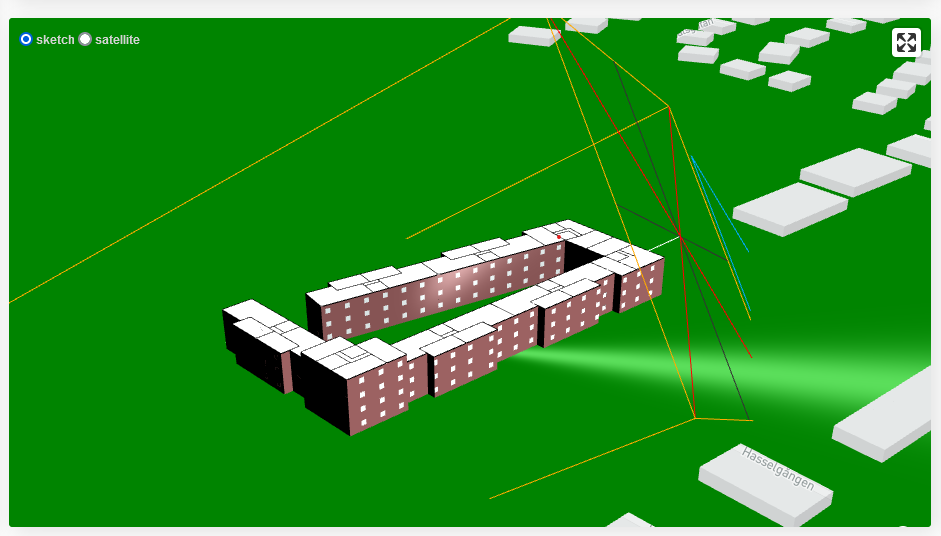
I am trying to get a mesh to cast a shadow on a plane. The mesh is recieving light and casts shadows on itself but not on the plane. Also a ray of light is bouncing of the plane where it looks like the directional light hits. Code for creating scene and renderar in mapbox: var modelTransform = getModelTransform(location); var customLayer = { id: "3d-model", type: "custom", renderingMode: "3d", onAdd: function (threeMap, gl) { this.camera = new THREE.Came

Directional light not showing shadows - Questions - three.js forum
planeGeometry not casting shadows · Issue #9315 · mrdoob/three.js

Shadow not behaving as expected - Questions - Babylon.js

Remove edge highlighting when using shadows - Questions - three.js

Directional light not showing shadows - Questions - three.js forum

Shadow-casting Bug · Issue #11400 · mrdoob/three.js · GitHub

Problem with shadows - Questions - Babylon.js

three.js - ThreeJS : objects don't cast shadow on others - Stack

Unable to see shadows on ground plane - Questions - three.js forum

receiveShadow cast ugly shadows - Questions - three.js forum

Shadow-casting Bug · Issue #11400 · mrdoob/three.js · GitHub

3D lights and shadows — Godot Engine (stable) documentation in English

three.js - Trouble using toonshader in three js on objects that

How disable shading on the mesh? - Questions - Babylon.js