How Min-Width and Max-Width Media Queries Work in Responsive CSS
$ 12.99 · 4.6 (618) · In stock

What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

How to use CSS Breakpoints & Media Query Breakpoints

How Min-Width and Max-Width Media Queries Work in Responsive CSS

html - CSS media queries ( media screen ) - Stack Overflow

Tutorial: Learn how to use CSS Media Queries in less than 5 minutes

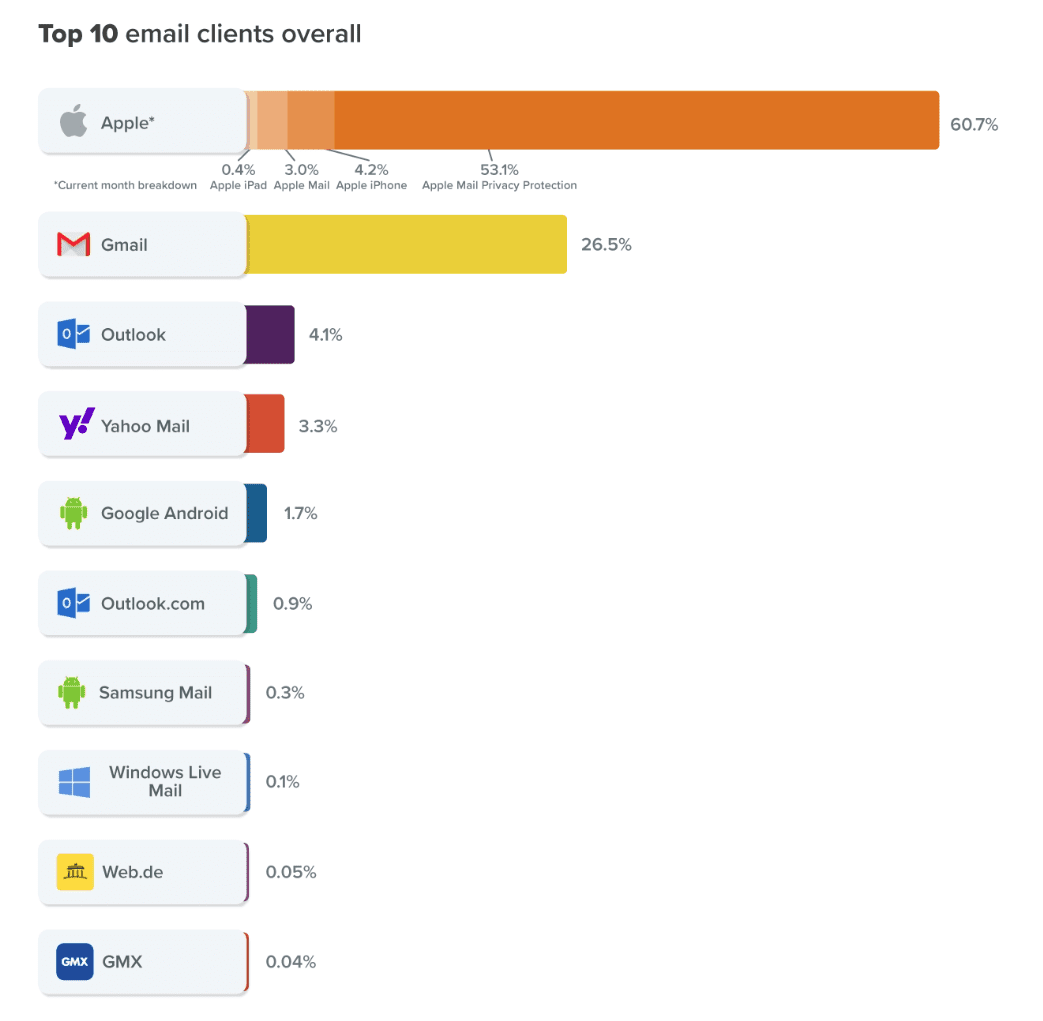
Gmail vs. Apple Mail: Email Design and Development - Email On Acid
Menüpunkte nur auf mobilen Devices anzeigen - Templates und Design

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

CSS3 Media query for all devices - GeeksforGeeks
Michelle Klann's Instagram, Twitter & Facebook on IDCrawl

Extravision (@extravision) / X