html - Angular Material Forms and Flex Layout - getting equal
$ 30.00 · 4.6 (702) · In stock

just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

Angular - Building a template-driven form
Grid

Flexbox - Learn web development

How to Position and Arrange Content Using CSS – Eric's Dev Blog

Angular Material vs Bootstrap: A Detailed Comparison - TatvaSoft Blog

Flex Layout adding css properties when using fxFlex · Issue #1319

Angular Grid system with Bootstrap - examples & tutorial
Building Web Page Layout with Flexbox and Grid in React and

css - How to change the size of mat-card in angular material

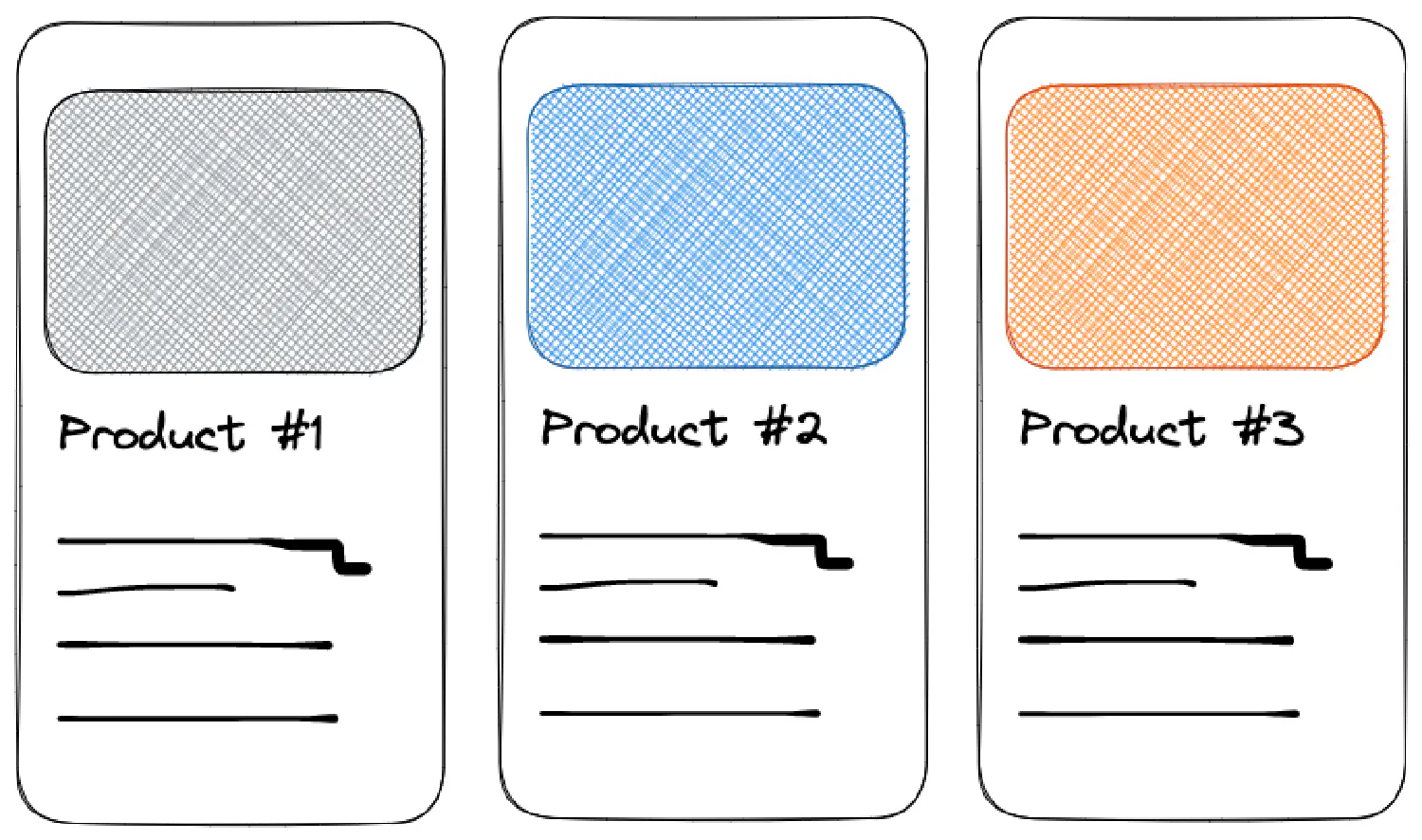
How to use Flexbox to create a modern CSS card design layout

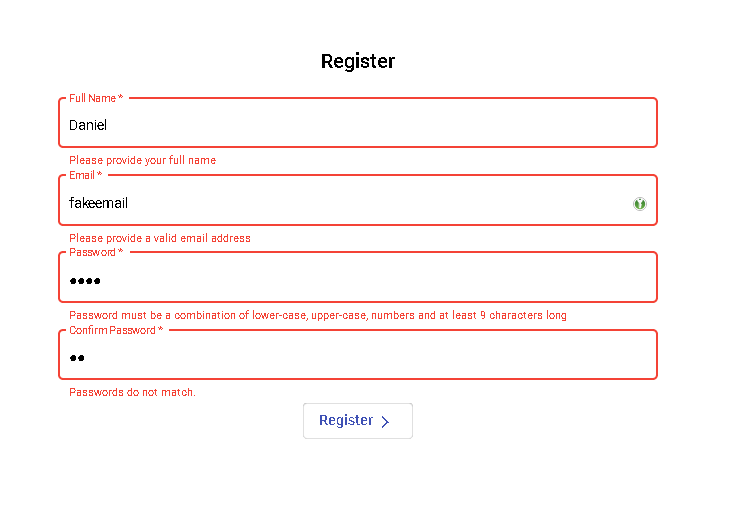
Angular Material Form Validation (With Code Examples)

How to Create Equal Height Columns in CSS ? - GeeksforGeeks

javascript - Getting Material Form Fields to Fit within a Flex Box

Angular Material (Material 3 Design Component Figma Library For

Angular Material (Material 3 Design Component Figma Library For

