Need CSS Help: Large Grid Gap Above Footer-Header - Customize with code - Squarespace Forum
$ 19.00 · 5 (224) · In stock
Hello everyone,I'm working on a Squarespace site and have encountered a styling issue that I hope someone can assist me with.Problem Summary: I have a 4-panel portfolio grid that should sit directly above my site's header. The catch is that I've moved the header to where the footer traditionally
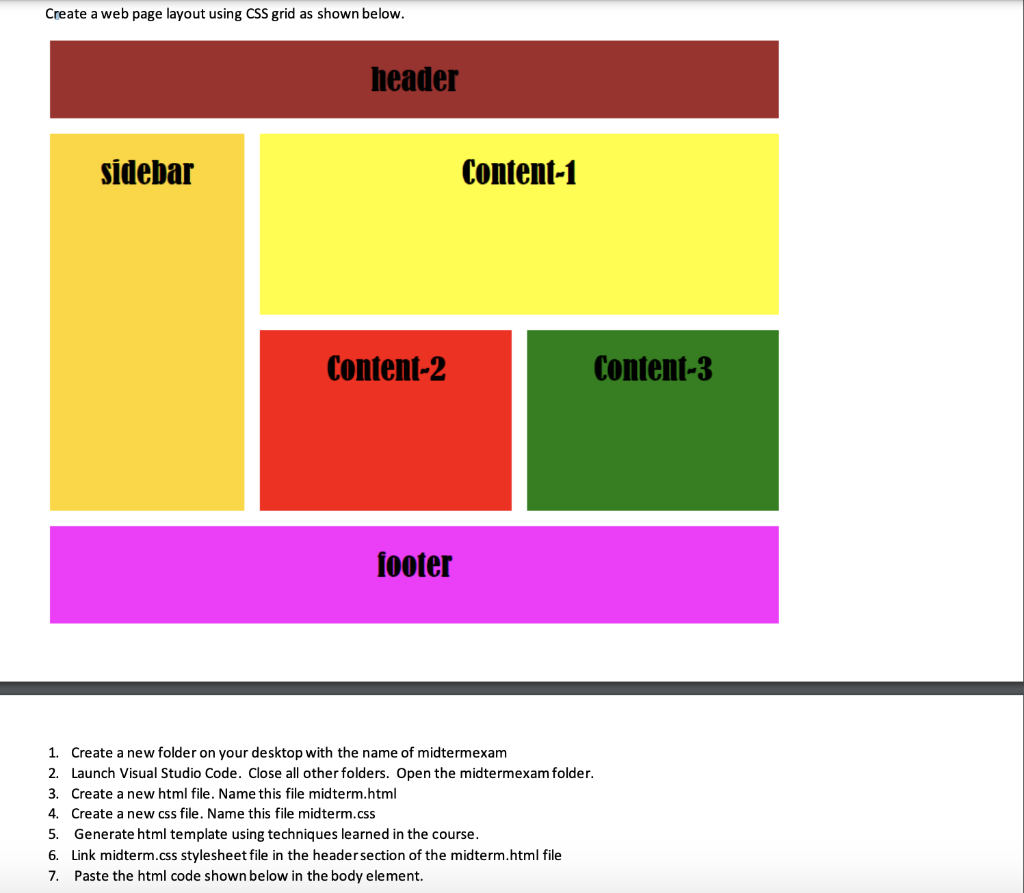
Solved IN HTML reassign the given header, sidebar, content

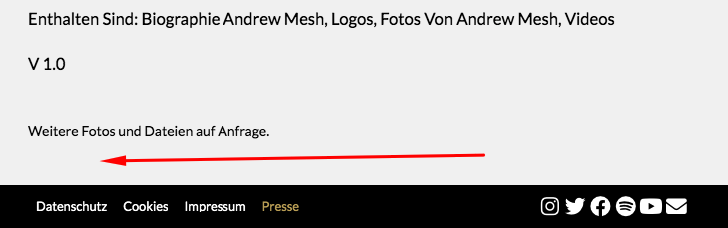
white space above footer - Site Design & Styles - Squarespace Forum

Header - Logo centered with navigation right aligned - Customize

Header and Footer Issue - Site Design & Styles - Squarespace Forum

How do I remove the spacing between the site header and the blog

custom header for home page with dynamic style - Customize with

Footer Content overlapping with main content - Support - Themeco Forum

Identifying correct caspioform CSS identifier to customize

Header and Footer Issue - Site Design & Styles - Squarespace Forum

BoldGrid
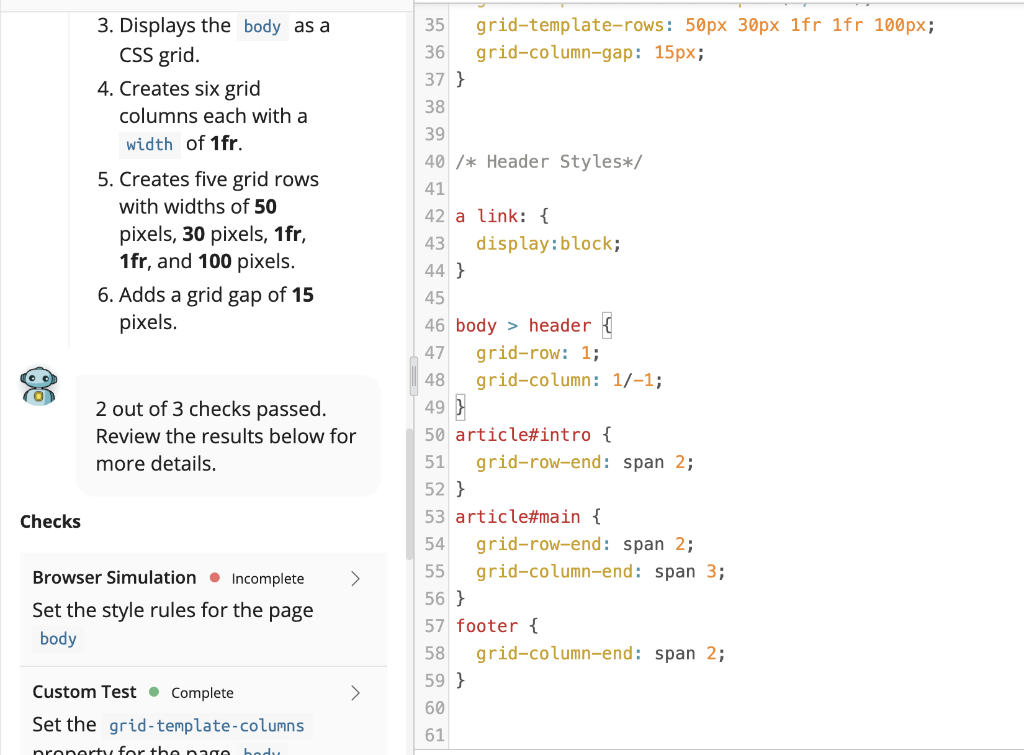
Solved 14 15 0.00 out of 10.00 Go to the code3- 2_layout.css

Aligning Text over Background Section to bottom left and having it

CSS : How to nest grids into grids using grid-template-areas

Header and Portfolio Grid not aligning to body/footer at certain

Creating a boxed-in footer in Squarespace • Beatriz Caraballo