Flexbox - Learn web development
$ 25.00 · 4.7 (387) · In stock

That concludes our tour of the basics of Flexbox. We hope you had fun and will have a good play around with it as you proceed further with your learning. Next, we'll have a look at another important aspect of CSS layouts: CSS Grids.

Test your skills: Flexbox - Learn web development

How does display: flex work? - HTML-CSS - The freeCodeCamp Forum

Digging Into the Flex Property
Universe Code Cesare on X: ❌ JavaScript Developers, Learn Css Flexbox!!!! 🚀 It's the best way to improve as a Frontend and Css. 💻 Web Development is Huge and Flexbox is

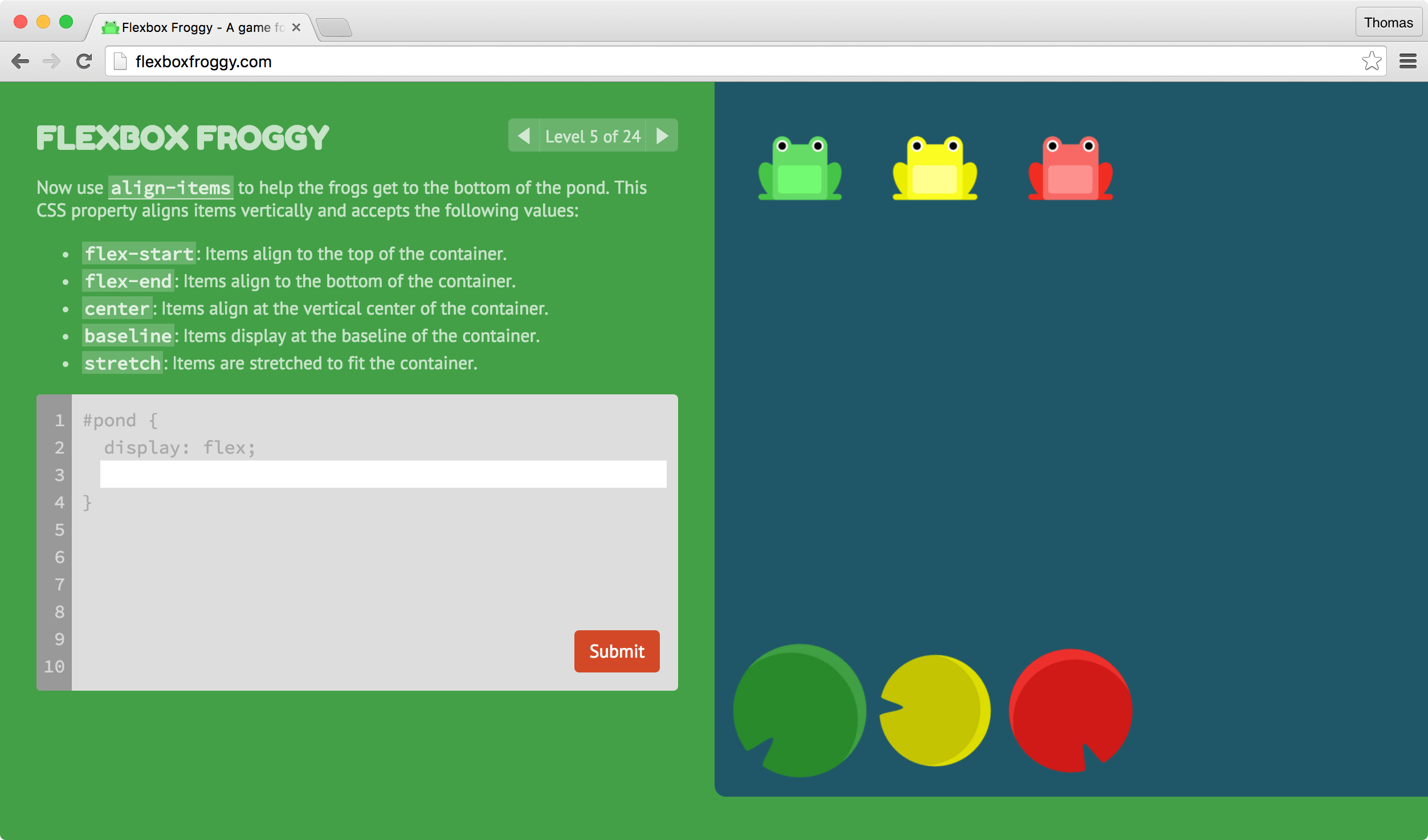
Learning CSS Layout with Flexbox Froggy

Complete Website Layout using Flexbox, by Lanka Rathnayaka

Arranging items with CSS flexbox. In this post, we will take a look on…, by タイ / Phan Ngoc Thai, Goalist Blog
JK Yaswanth posted on LinkedIn

Flexbox-1 Challenge, CSS
Flexbox vs Grid 🚀Which one to chose? ✨CSS grid is for layout, Flexbox is for alignment ✨Flexbox is one-dimensional and CSS Grid
JK Yaswanth posted on LinkedIn
What is flexBox ? Flexbox is a one-dimensional layout system that we can use to create a row or a column axis layout. 👉🏻Properties




