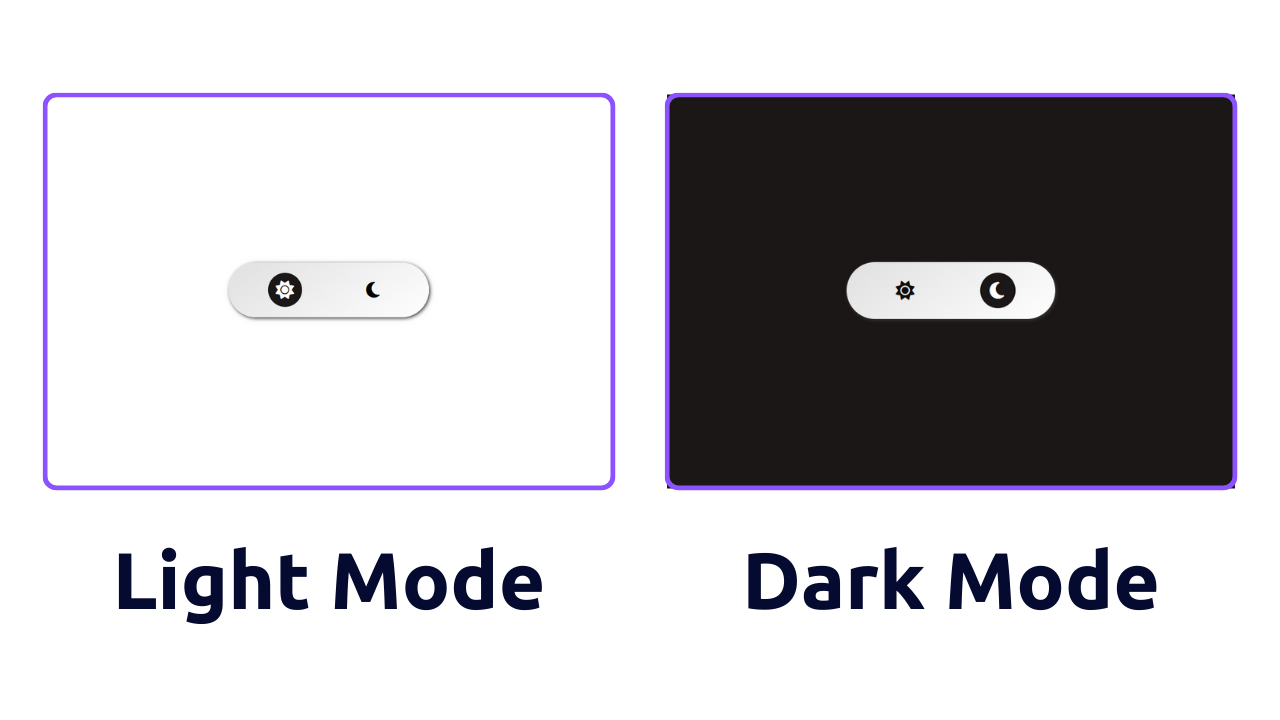
Dark Mode Toggle
$ 19.50 · 4.8 (293) · In stock

Details Too good to limit to the pitch. The adidas Tiro pants debuted as training wear, but they're now a streetwear staple. Ankle zips allow you to pull these pants on over sneakers. Moisture-absorbing AEROREADY ensures you stay dry no matter where life takes you. Regular tapered fit Drawcord on elastic waist 100% rec
Details
Too good to limit to the pitch. The adidas Tiro pants debuted as training wear, but they're now a streetwear staple. Ankle zips allow you to pull these pants on over sneakers. Moisture-absorbing AEROREADY ensures you stay dry no matter where life takes you.
Regular tapered fit
Drawcord on elastic waist
100% recycled polyester doubleknit
Moisture-absorbing
Front zip pockets
Ribbed lower legs with ankle zips
Primegreen
Imported
Color Shown: Peach
Style: #HK3116

How to Create Light and Dark Mode Toggle in Next.js with Tailwind, by Avneesh Agarwal

Toggle Dark Mode using HTML CSS and JavaScript

Elementor Light/Dark Theme Toggle

npm:expo-dark-mode-switch

Dark & Light Mode Toggle Javascript

Dark Light Mode Toggle - Prototype Animation, Sun - Moon, Mobile App

Turn on Off Dark Mode Set. Dark Theme on Your Device or Site. Dark Mode Toggle Switch. Vector EPS 10 Stock Vector - Illustration of control, dark: 193970774

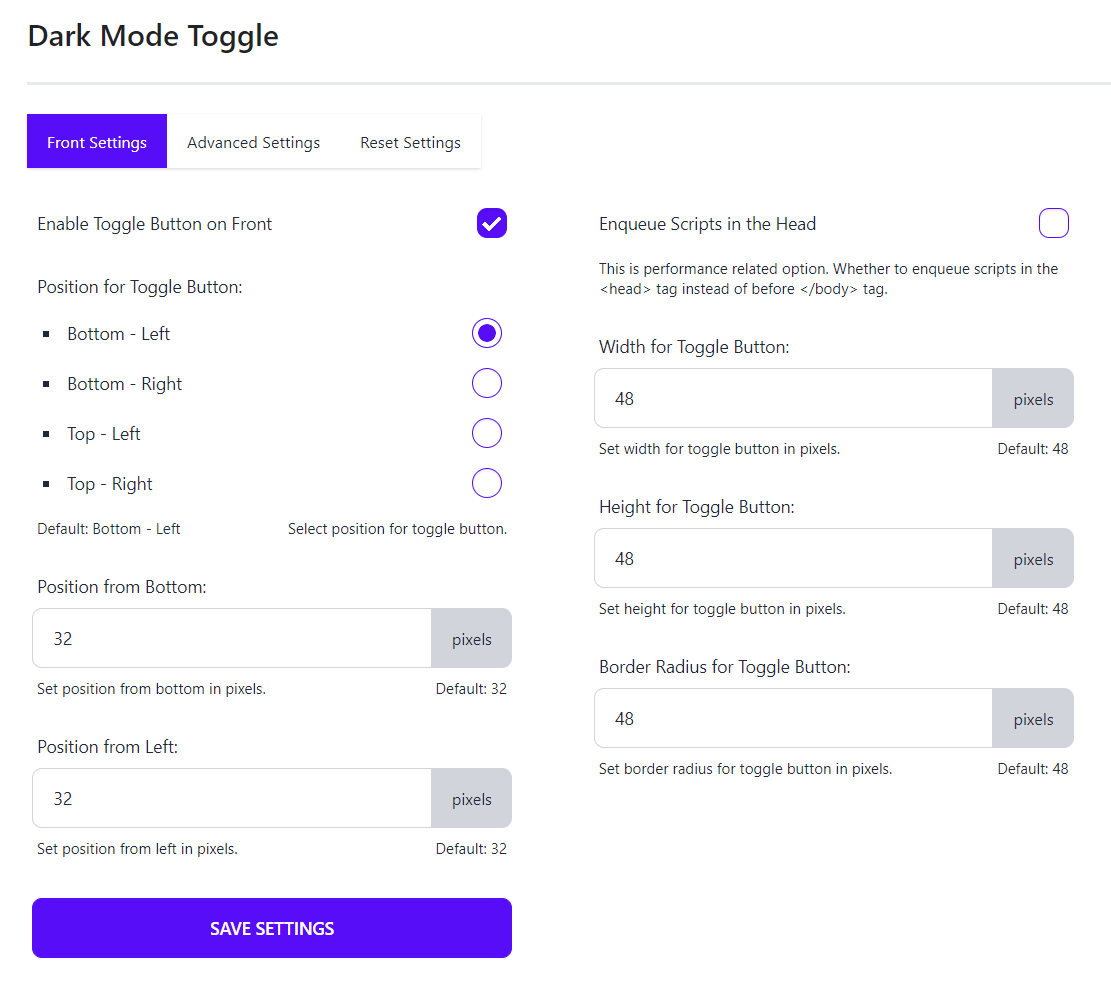
Dark Mode Toggle – WordPress plugin

Light/Dark Mode Toggle In Navigation - Webflow

dark mode toggle button, vector 12507834 Vector Art at Vecteezy

Dark mode toggle on Chrome Desktop : r/chrome

A Guide to Implement Dark/Light Mode Toggle using Next.js and Chakra UI

A Complete Guide to Implementing Dark Mode in React, by Veronika Jaghinyan