Create a dynamic background with gradients for my websit - Animations & Interactions - Forum
$ 21.00 · 4.5 (229) · In stock

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

What Are the Principles of Design?

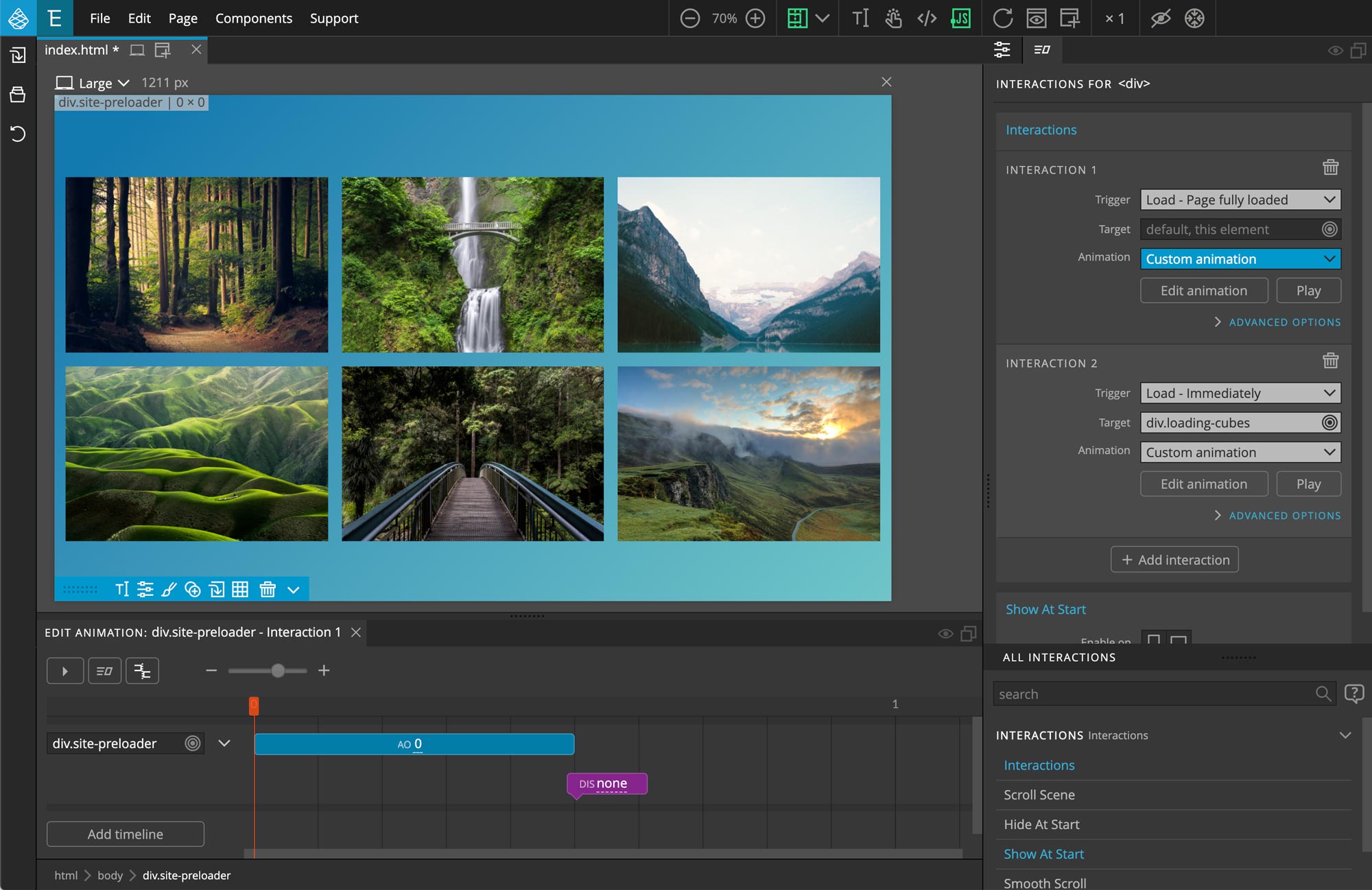
Creating an animated loading screen - Interactions tutorial

24 Beautiful Examples of Gradient Websites - Qode Interactive

Animated gradient on text - Webflow

How to Create a Mesh Gradient Lottie Animation in Adobe After

#9 - Design a Gradient Background Animation for your Website

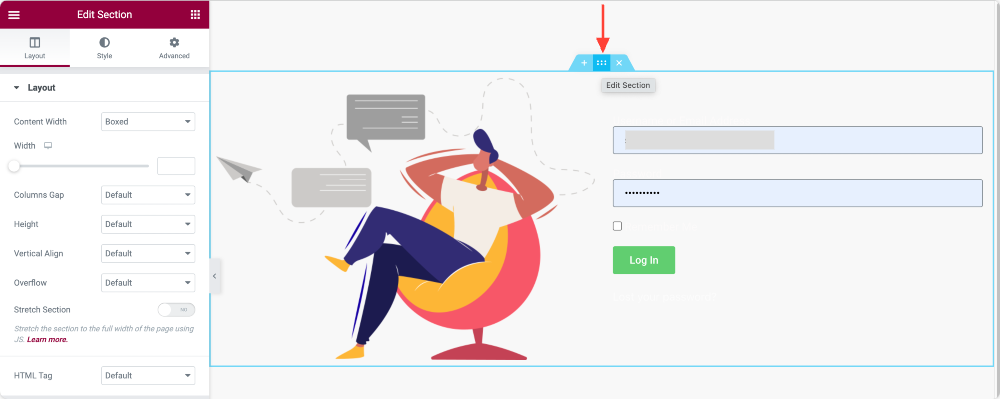
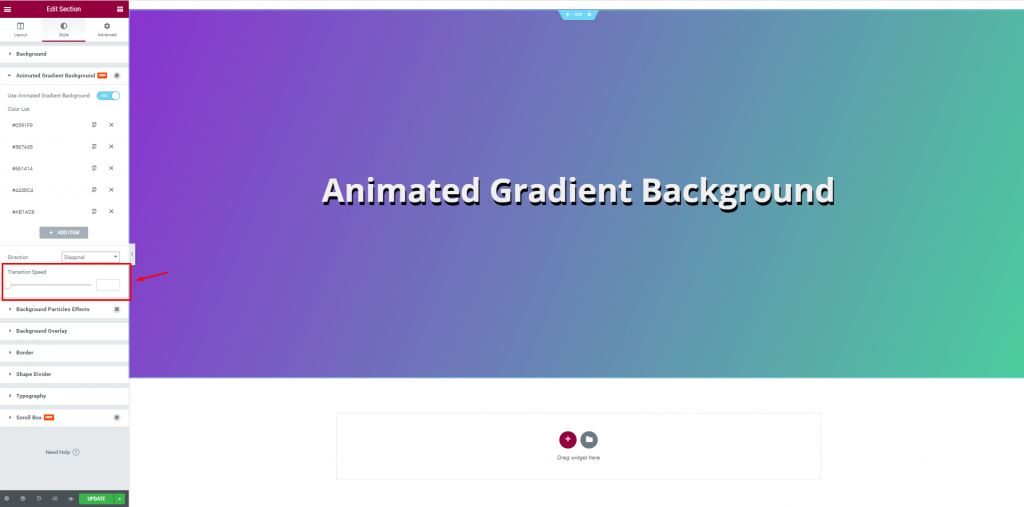
How to Create Animated Gradient Background with Elementor

Animated Blurry Background Gradients - 💯 Native Webflow Interactions - Show & Tell - Forum

Gradient Background Animation Using Only HTML & CSS

The Best-Looking CSS Animated Background Examples

How to use Animated Gradient Background extension with Element Pack Pro - Addons for Elementor

How to Add Colorful Gradient Backgrounds In Squarespace - Heather

The Power of CSS Variables for Your Website - Hey Reliable

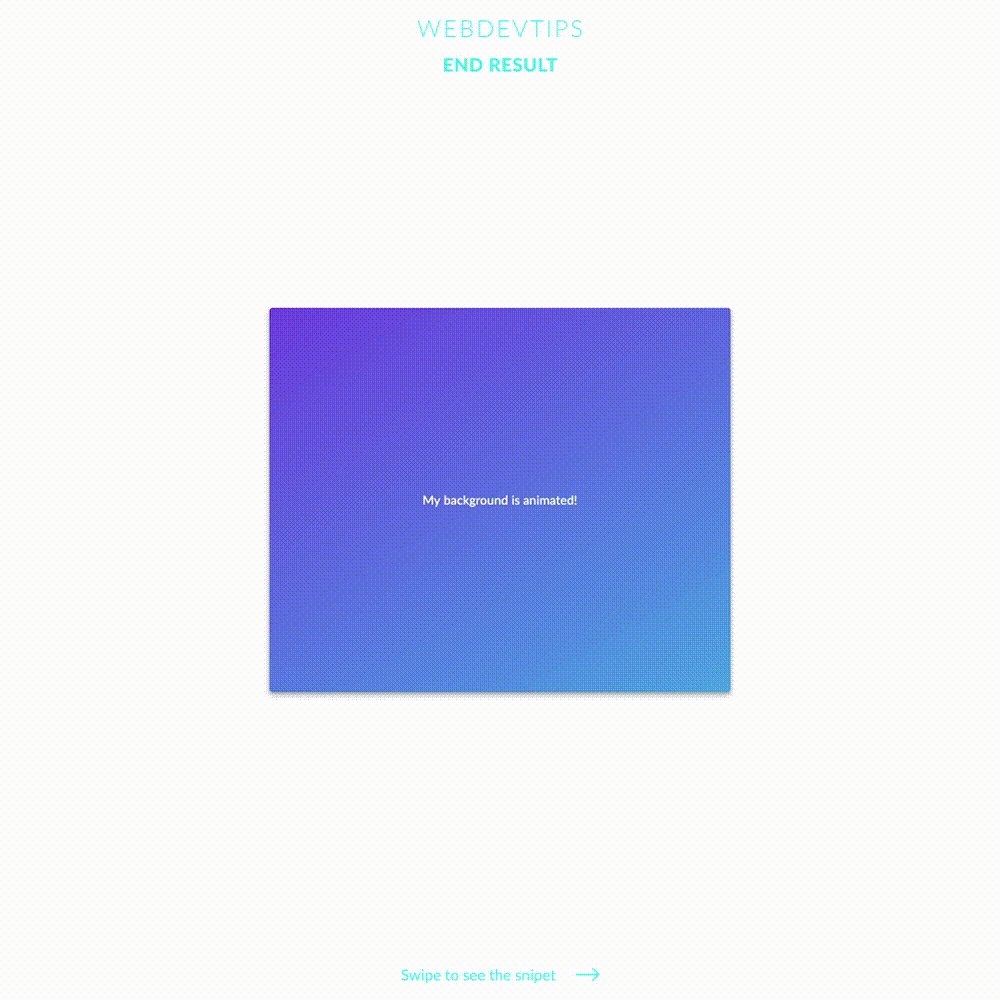
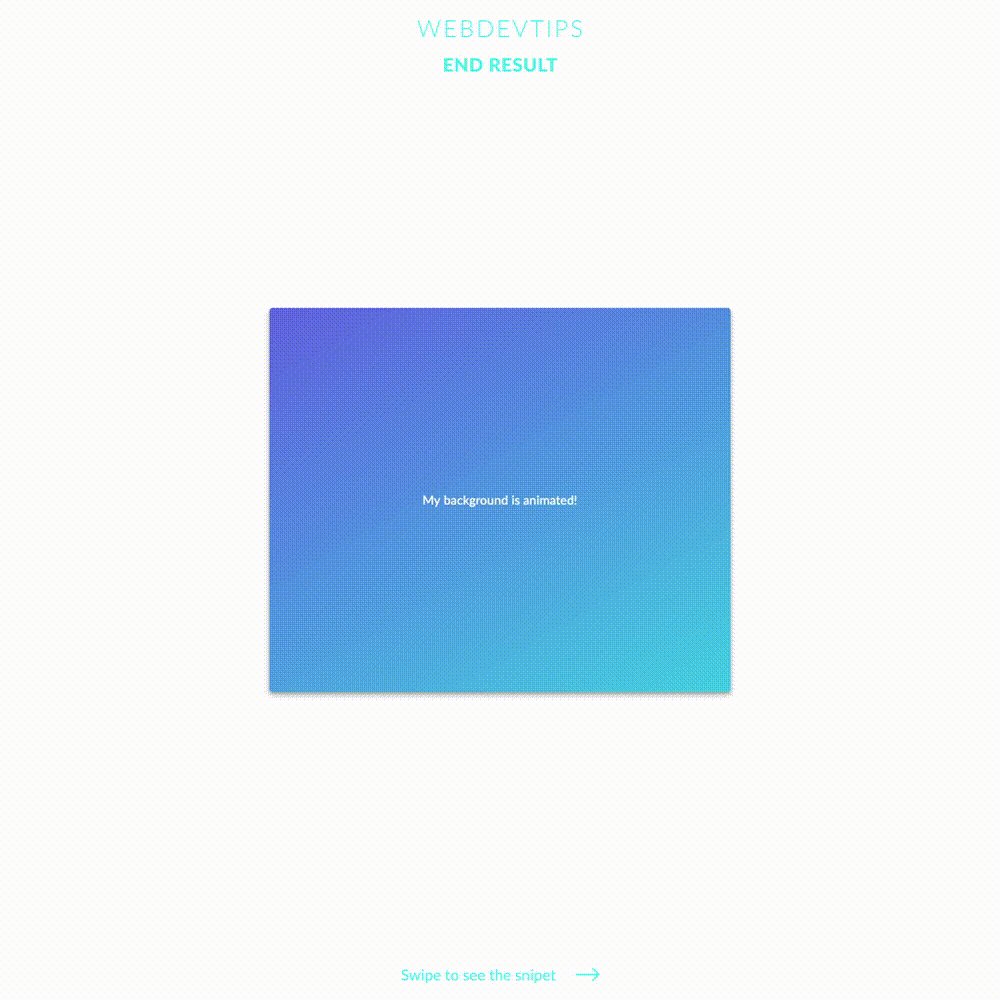
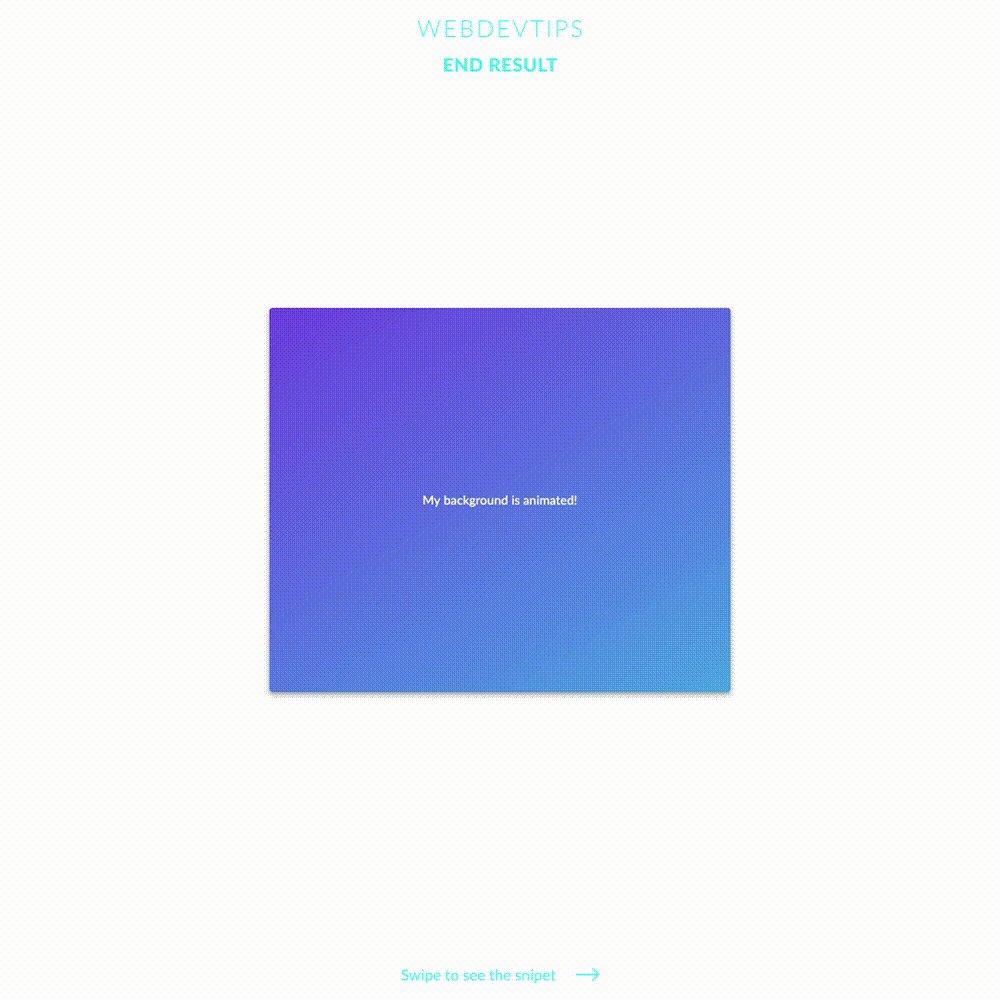
WebDev Tips . Using CSS Animations to create a background with a