CSS height and width dimensions
$ 25.99 · 4.7 (480) · In stock

By default, the block elements use the auto width. This means that the element will be stretched horizontally exactly as much as there is free space
css-sizing] Adding a 'size' shorthand for 'width'/'height' · Issue

Why some elements don't have height and width? - CSS FAQ

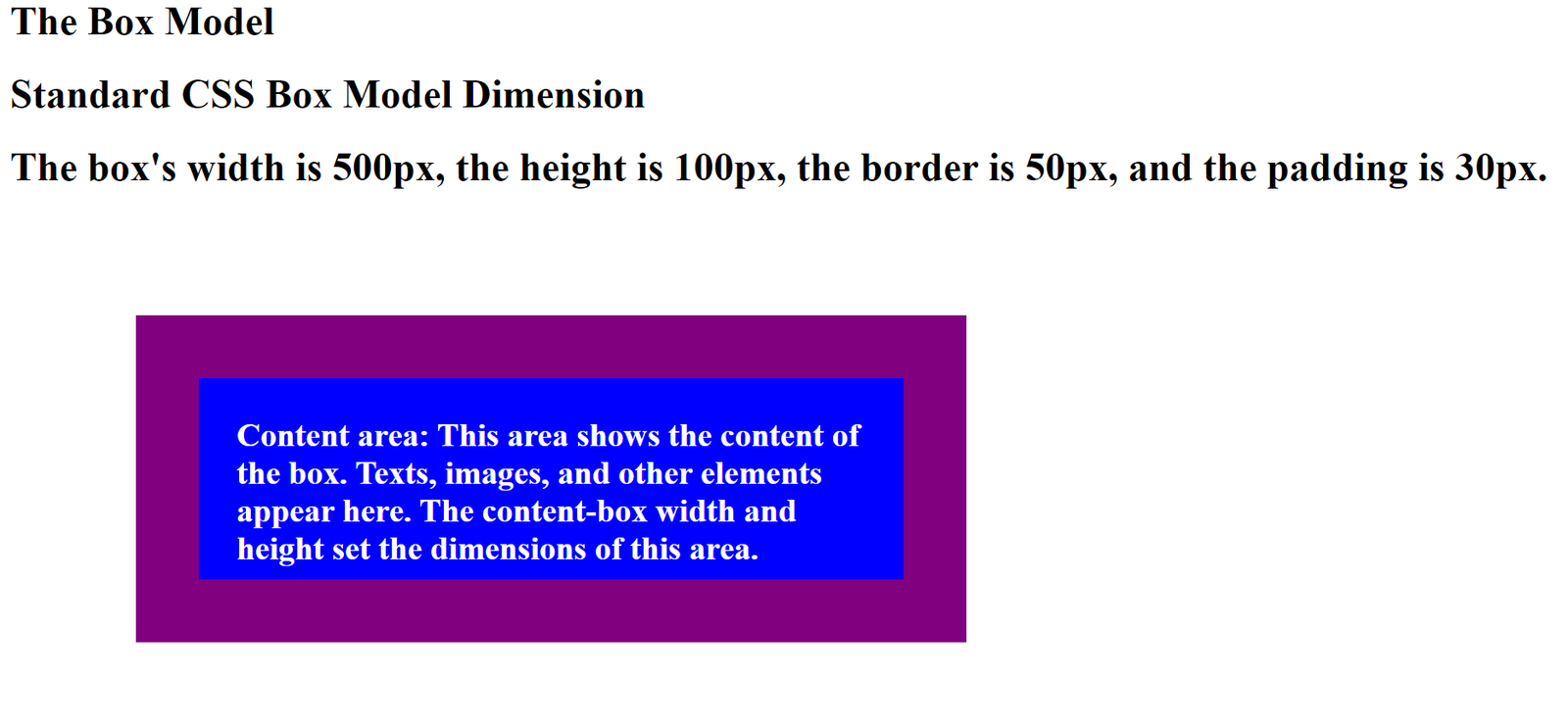
Working with the CSS Box Model

Steel Woods, straw In The Wind, just Breathe Tour, Southern rock, lynyrd Skynyrd, rolling Stone, Country music, Concert, United States, music

How to Change Image Size in CSS? - Scaler Topics

PPT - Vuforia Studio BETA PROGRAM Experience Styles PowerPoint Presentation - ID:8993866

Packt+ Advance your knowledge in tech

jQuery Get and Set Element's Width and Height - Tutorial Republic

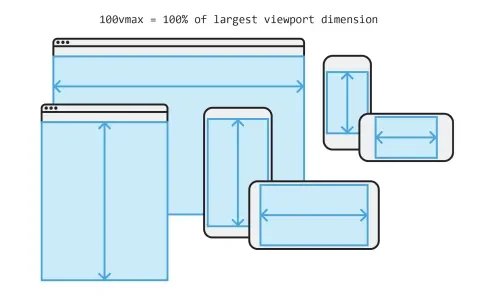
The Unexpected Power of Viewport Units in CSS

Vuforia Studio BETA PROGRAM Experience Styles - ppt download

Descarga de APK de W3Schools All In One Offline para Android

aspect-ratio CSS-Tricks - CSS-Tricks

Cascading style sheet ) - ppt download

Cascading style sheet ) - ppt download