CSS Vertical Align (With Examples)
$ 10.99 · 4.7 (672) · In stock

CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

Vertical text alignment in buttons and inputs

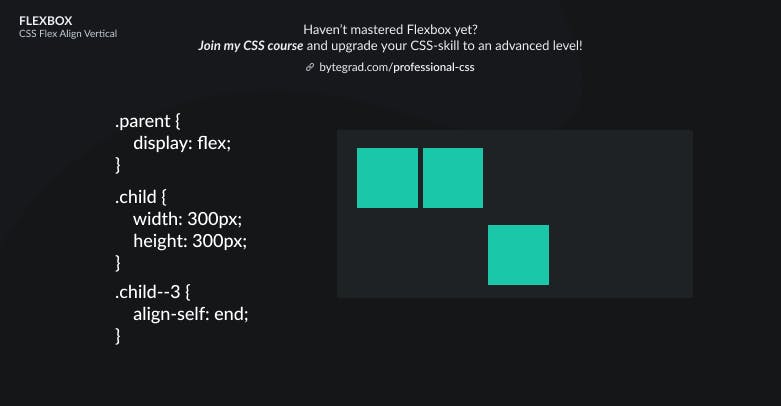
CSS Flex Align Vertical: Tutorial (Examples + Illustrations)

Vertical-align · Hyperskill

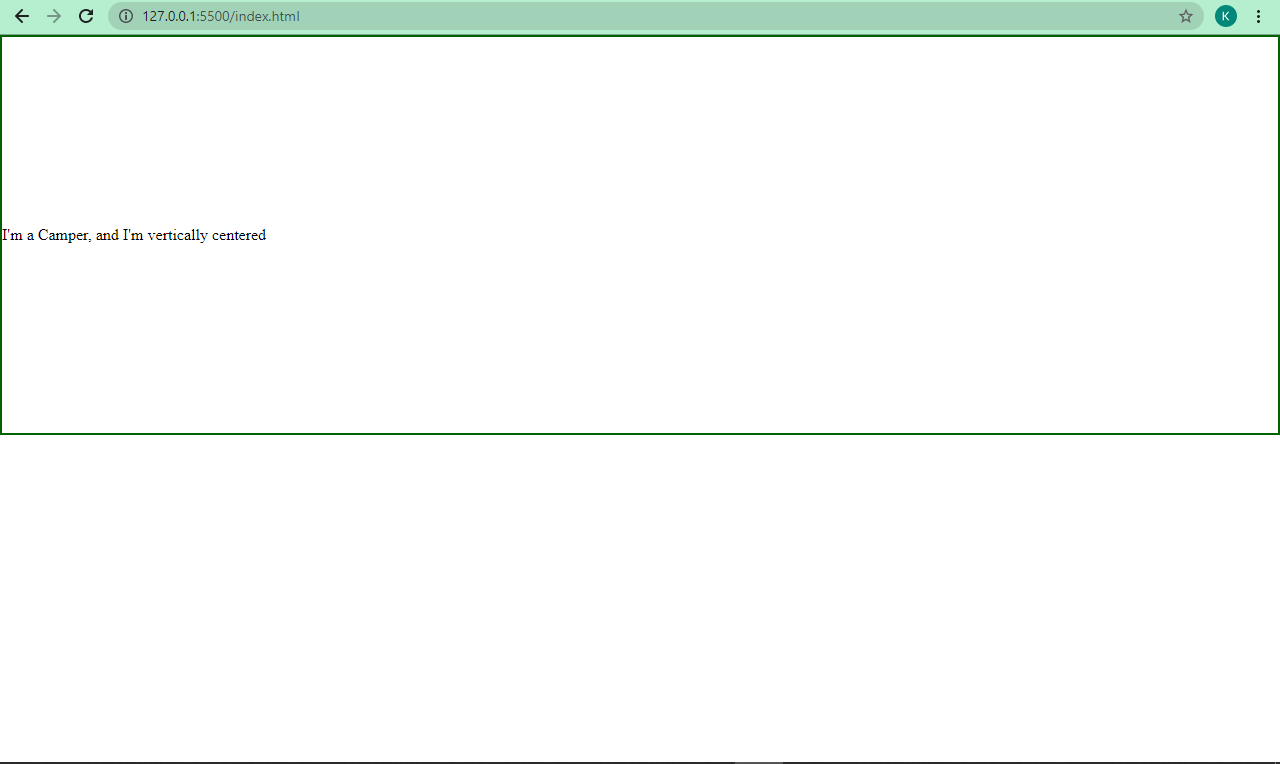
CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

Overcoming the Challenges of CSS Vertical Align

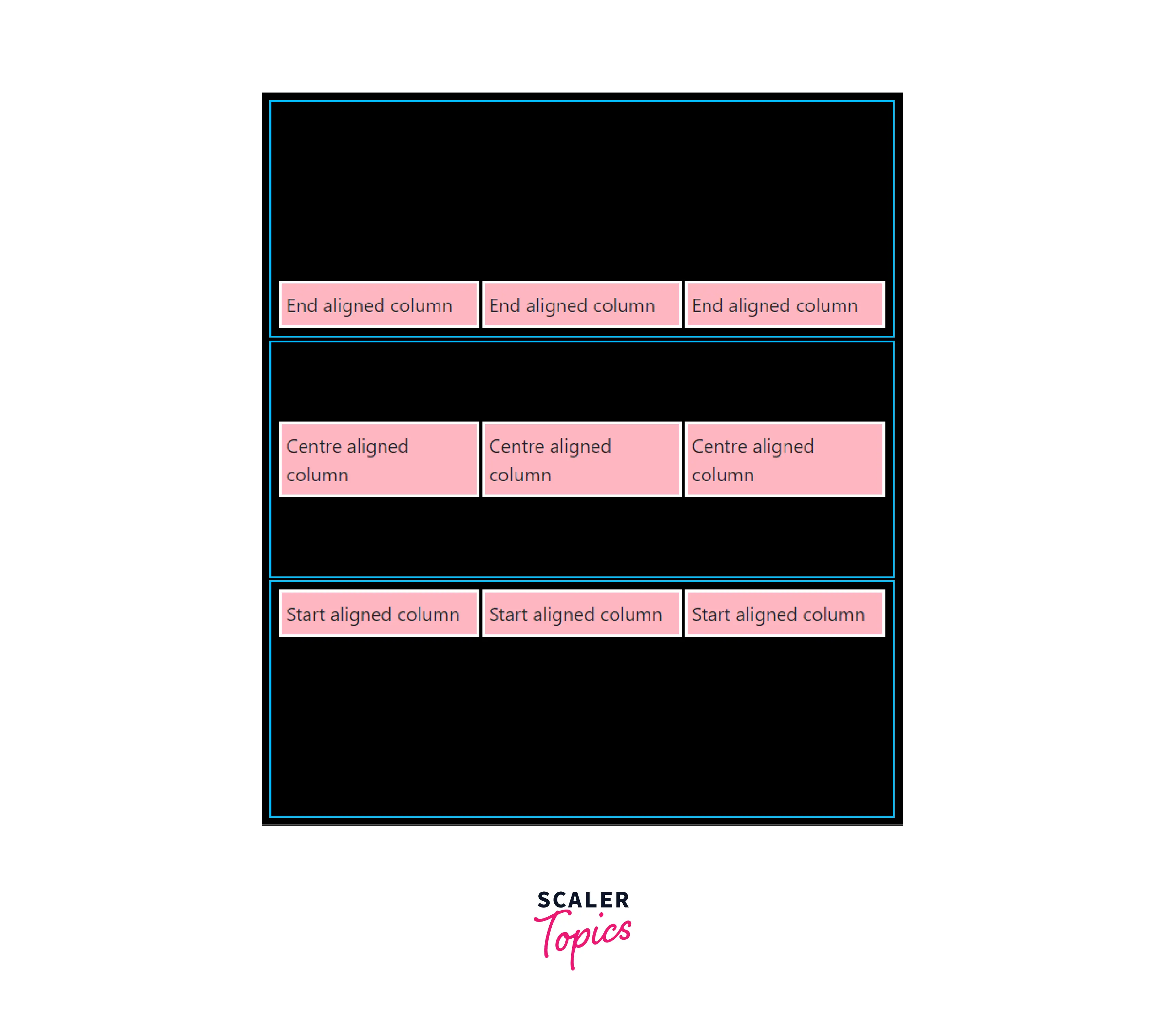
Bootstrap Vertical alignment - examples & tutorial
🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)

15 ways to implement vertical alignment with CSS - LogRocket Blog

Bootstrap Vertical Alignment

How to Vertically Align Text in CSS

CSS Alignment Lesson

CSS Vertical Align (With Examples)
Set vertical-align to baseline in HTML and CSS

CSS Vertical Align (With Examples)
