CSS Text Align (With Examples)
$ 9.99 · 4.8 (571) · In stock

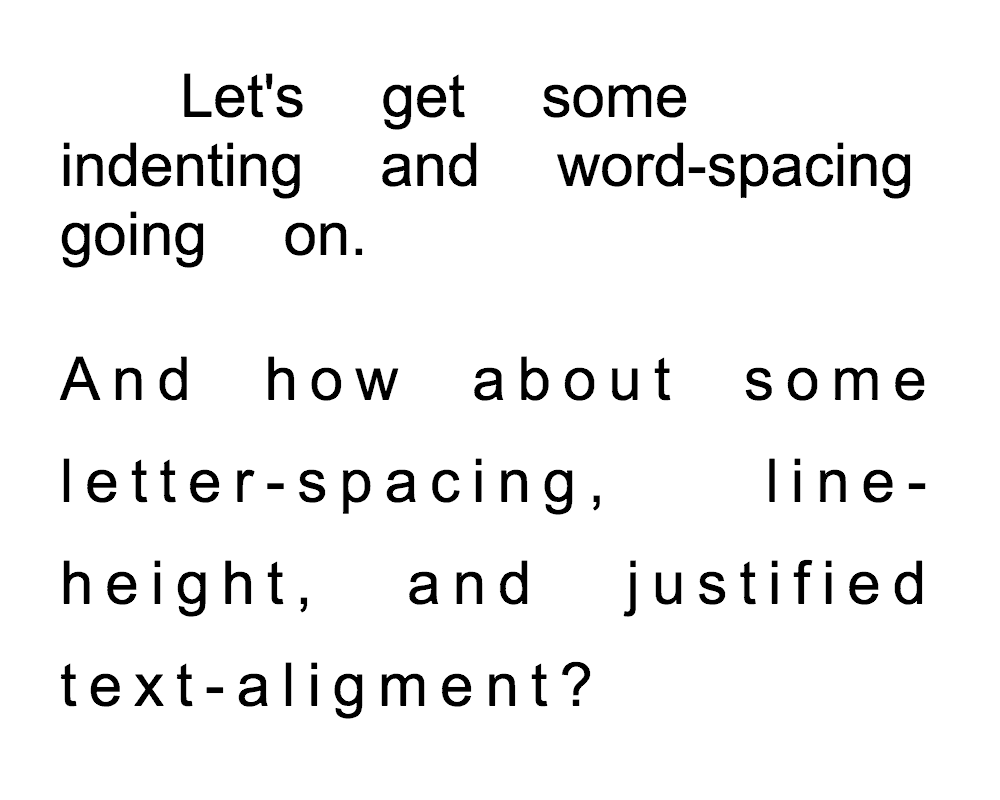
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

Playing With HTML Paragraphs: Let's Show You Different Formatting Examples »

Line Things Up With the CSS Text Align Property

CSS Cheat Sheet - The Blog Market

How to Align Text with CSS - Sololearn
.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

How to Center Text in CSS

HTML Center Text – How to CSS Vertical Align a Div

Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

CSS Property: text-align

20 Examples of Beautiful CSS Typography Design - WDExplorer

Aligning items in a flex container - CSS: Cascading Style Sheets

center> Tag in HTML
SOLVED: Centered text in mobile menu doesn't work - Bugs - Bricks Community Forum

Aligning your lists with your text - Since1979