CSS Box model - GeeksforGeeks
$ 26.99 · 4.5 (783) · In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
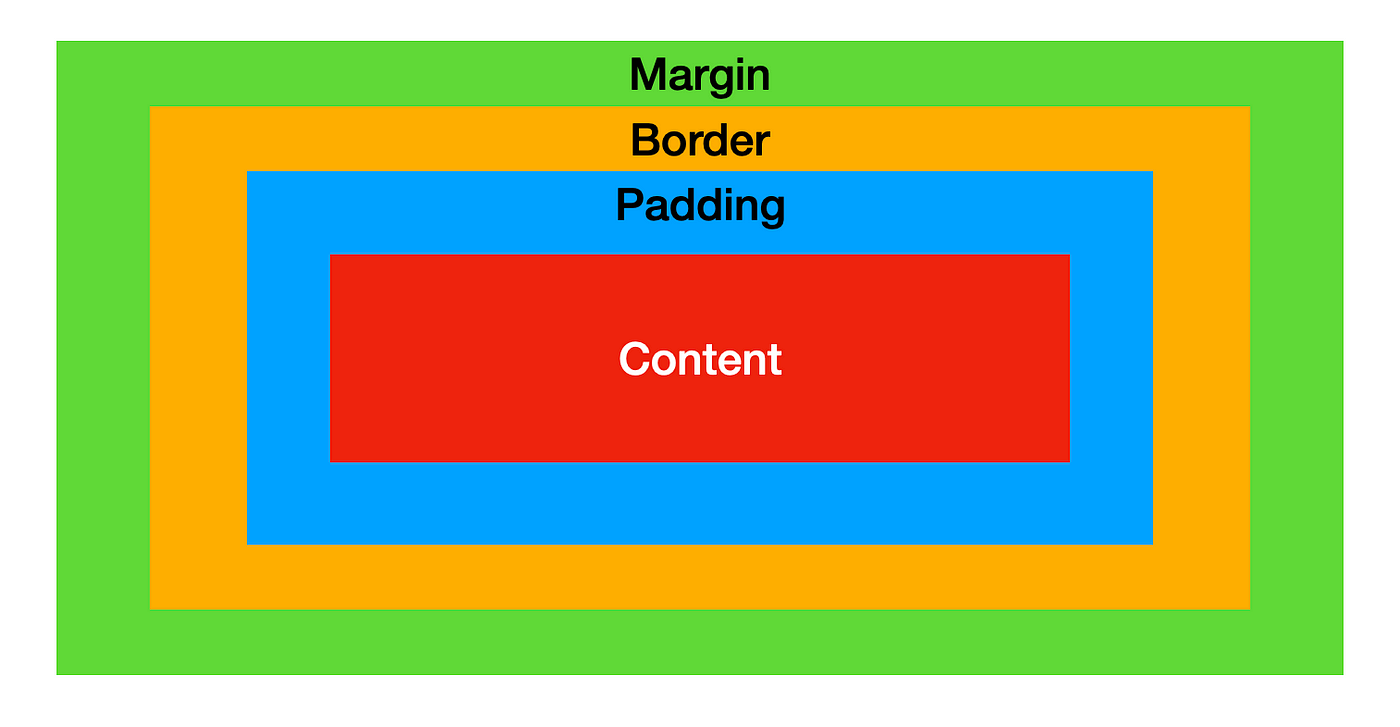
CSS Box Model is a Fundamental concept in CSS that governs how elements are structured and positioned on a webpage. By learning this model, you ll create elements visually appealing that adjust seamlessly to various screen sizes. It is used to create the design and layout of web pages. In this article

CSS Tutorial #9 : CSS Box Model, Margin and Padding

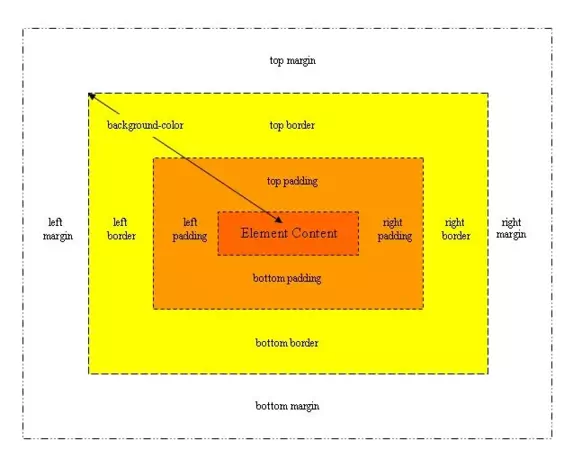
CSS Box Model - javatpoint

Sustainability, Free Full-Text

CSS Basic Tutorials - Understanding The Box Model

CSS Box Model
CSS Interview Questions and Answers - GeeksforGeeks, PDF

CSS box model - Wikidata

CSS박스모델(border,padding,margin,width)

CSS Box Model Tutorial

CSS Box Model and Positioning - CodeProject
How to create three boxes in the same div using HTML and CSS

CSS: Box Model Explained. As any Frontend Developer, UI/UX…

CSS Box Model CodeWithHarry

