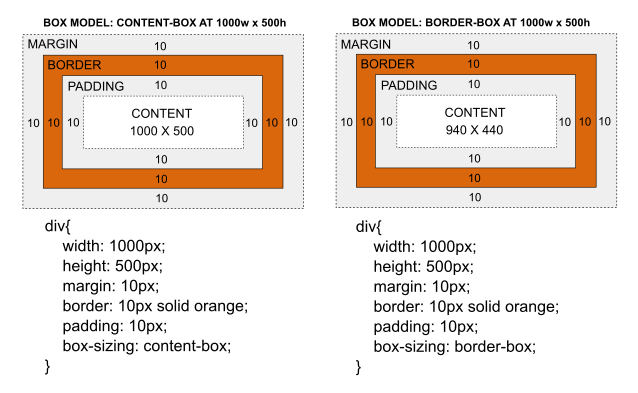
What's the Deal With Box Sizing?. Margins, padding, borders, and
$ 19.99 · 4.8 (427) · In stock

When it comes to CSS, everything is a box. It doesn’t matter if it’s a button, an input, a div, a span, etc. At the end of the day, they’re all boxes in the viewport. You can see this pretty easily…
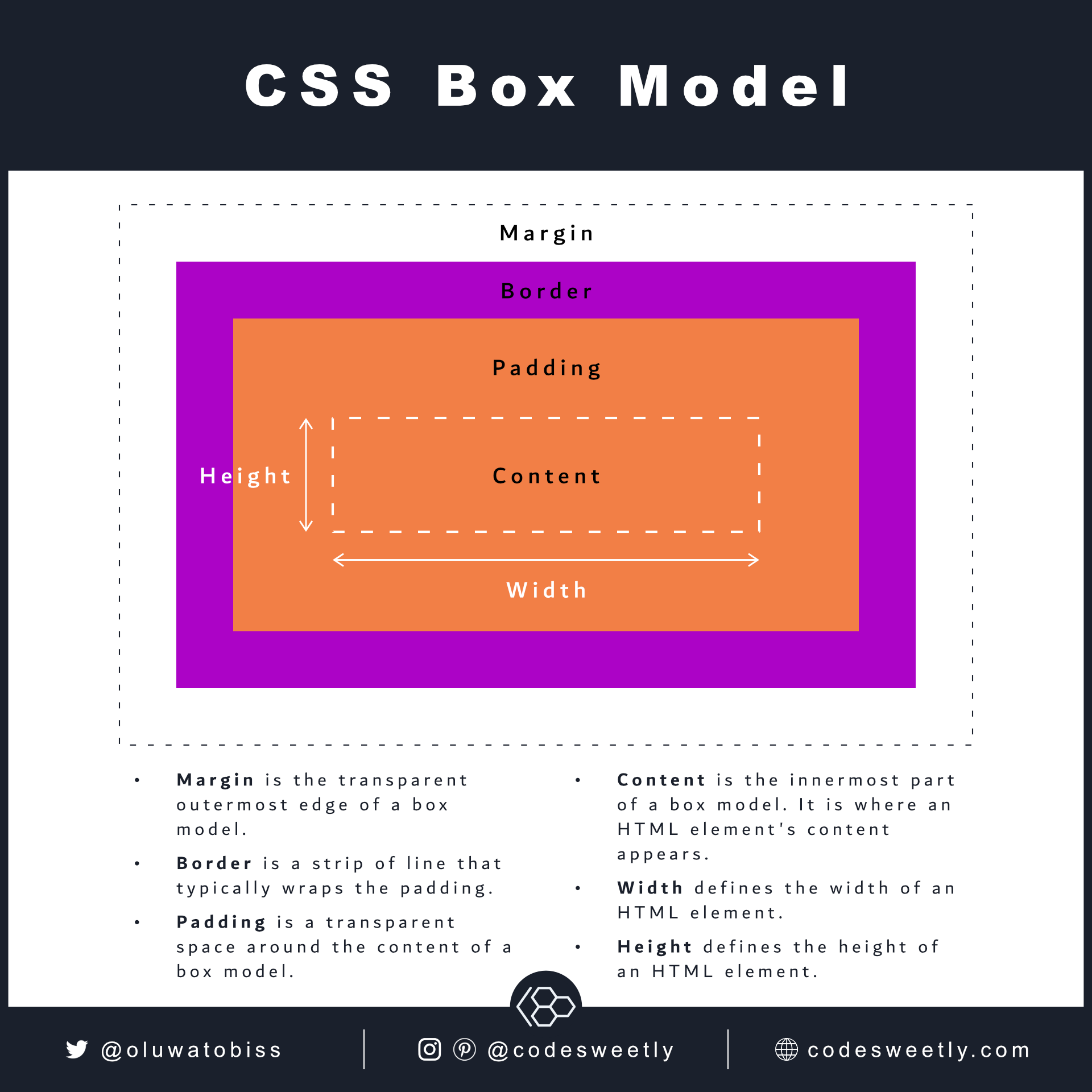
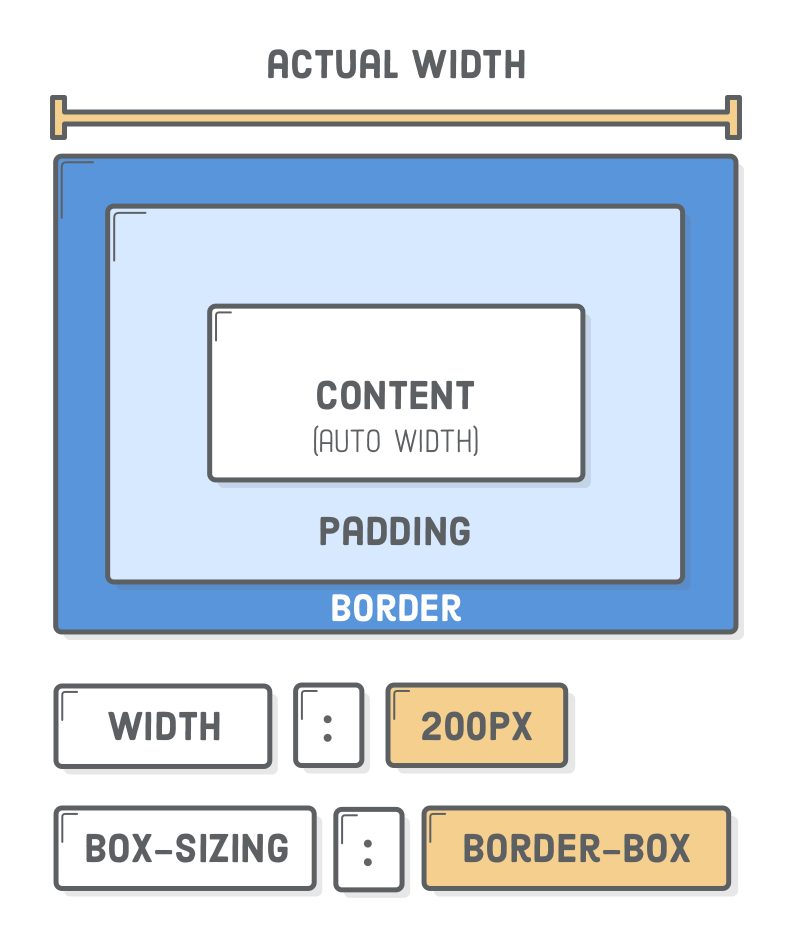
Understanding how the CSS Box Model works
CSS box-sizing
How does the CSS box-sizing property control the size of elements? - Quora

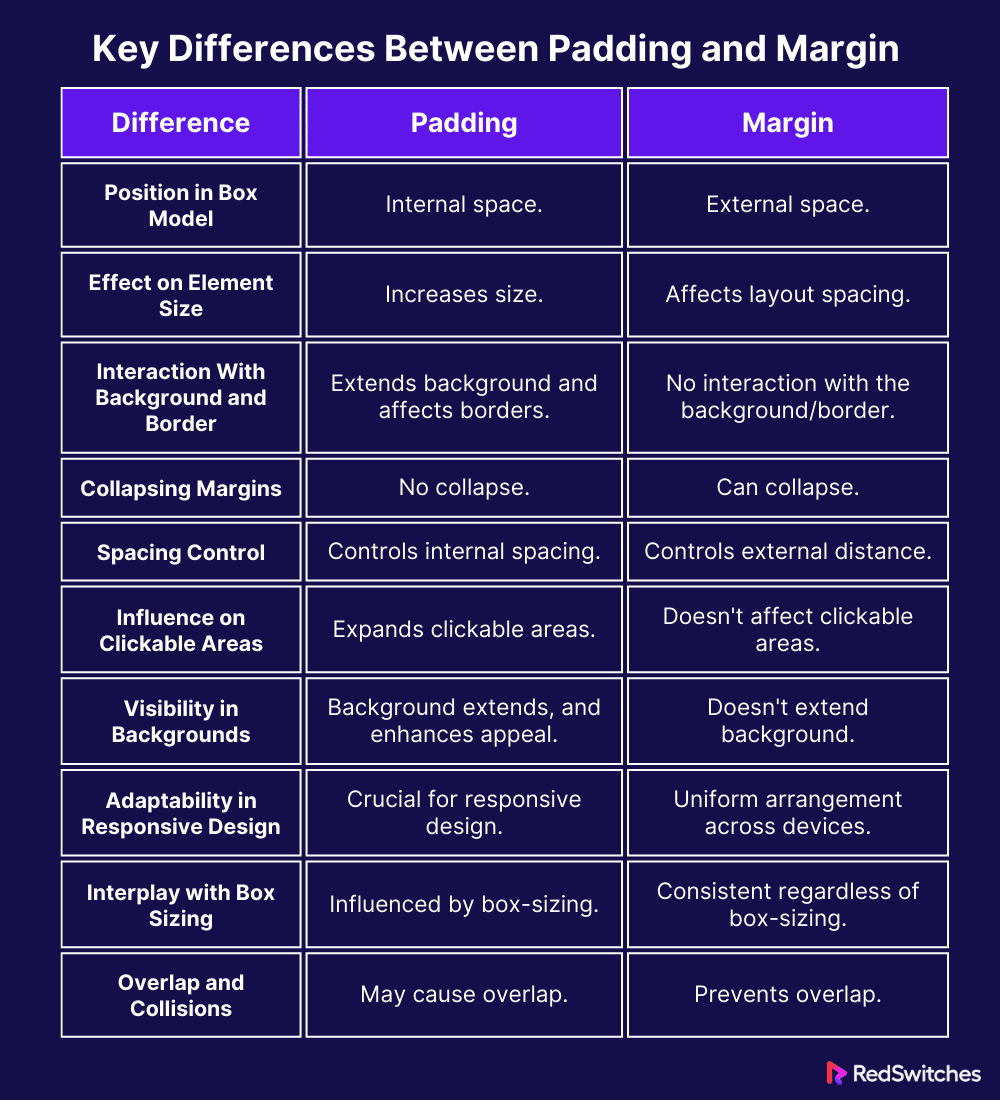
Margin vs Padding in HTML and CSS: Differences and How to Use

CSS Box Model – Explained with Examples

The CSS Box model: each element as a box, by Akshat
What are the differences between border-box, content-box and padding box in CSS? - Quora

The Difference Between Margin Vs Padding In CSS

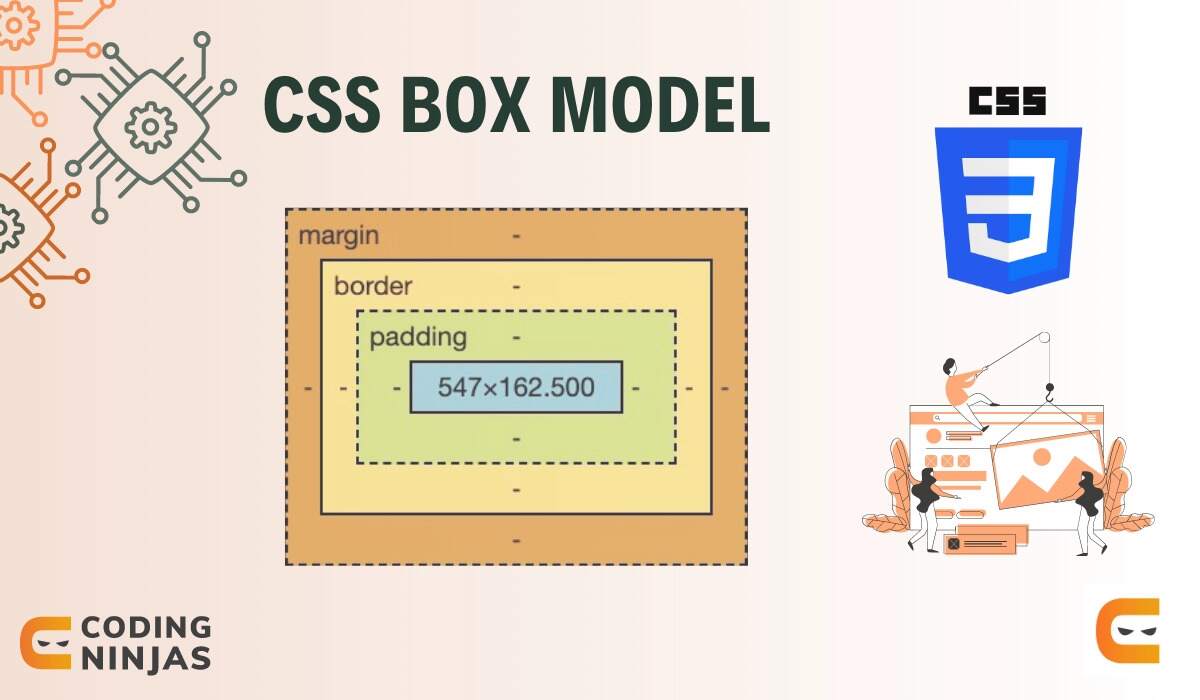
CSS Box Model - Coding Ninjas

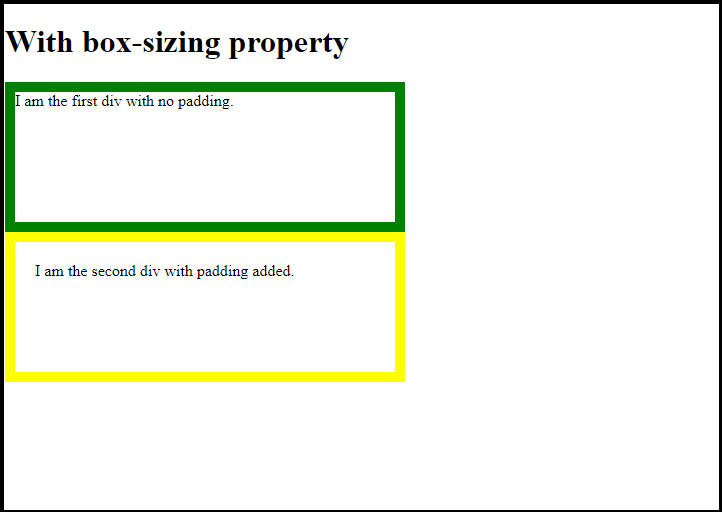
CSS Box Sizing - javatpoint

How to Treat Your CSS Elements: The Box-sizing Property - DEV Community

CSS Box Model Tutorial

What's the Deal With Box Sizing?. Margins, padding, borders, and more, by Garrett Bodley, Geek Culture

