20+ CSS Ripple Effects
$ 10.50 · 5 (169) · In stock

Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.
![]()
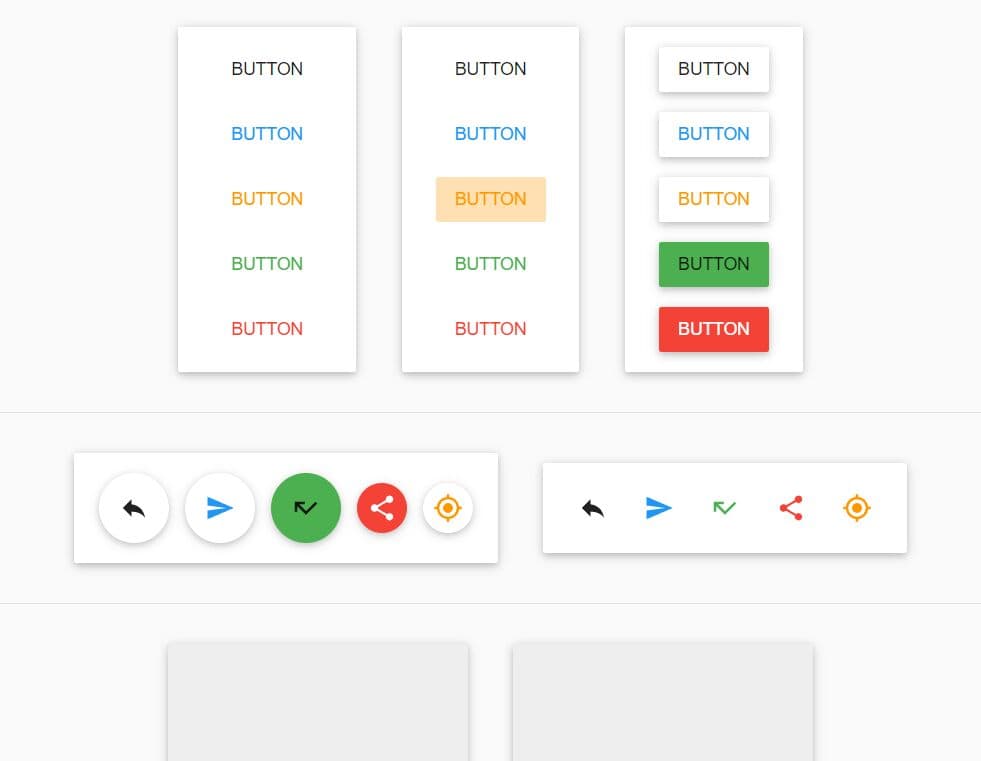
23 Ripple Effect CSS Inspiring Examples - OnAirCode

50 Projects 50 Days

20+ CSS Button Click Effects

10 Best Material Ripple Click/Tap Effects In JavaScript/CSS (2024 Update)

20+ Amazing Examples of Animation & Hover Effects using CSS & Javascript

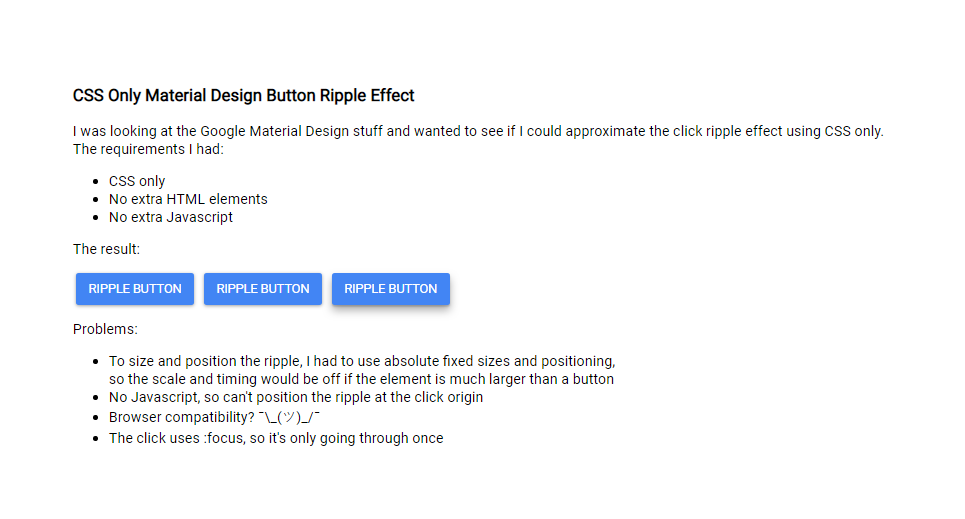
CSS techniques for material ripple effect, by Leonardo Fernandes

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

Water Ripples Effect using jQuery

23 Ripple Effect CSS Inspiring Examples - OnAirCode

15+ CSS Ripple Effect Examples - (Tutorial + Examples)
![]()
20+ CSS Ripple Effects (Demo + Free Code)